
子育てしながらwebデザインの勉強をしているけど挫折しかけています(泣)何かアドバイスをください。
そんな主婦ママに向けてこの記事を書いています。
挫折する理由は人それぞれ違いますが、子持ちの主婦が学習モチベーションを継続するのは特に大変です。
未経験・子育て(1歳)しながらwebデザインをスクールで学び、1年で開業しました!リエ(@olioli_web) です。



Webデザインの勉強、未経験からだとやるべきことが多すぎて、そして難しいことも多くて本当〜に挫折しそうになりますよね。
特に時間の限られる子育て主婦には、決して楽な道ではありません。
しかし!諦めるのはまだ早いです。
私自身の経験やスクール時代のクラスメイト、そして講師として指導してきたことなども踏まえ具体的な対処法を解説します。
読みながら「自身が挫折しそうな理由が何か?」「じゃあ何ができるのか?」をぜひ考えてみてくださいね。
そして何かお役に立つことがあれば嬉しいです。
①時間的な理由(使える時間と学習期間の確認)


「子育て主婦」に一番ある挫折理由。
それは時間の問題です。
とにかく時間がない!子育て・家事の両立ができず諦めてしまうというケースです。
まず「家庭がある」「子持ちである」という段階で「他の人とは使える時間が違う」という自覚を持っていますか?
SNSなどで成功者などをみて落ち込んでいませんか?
まず他人と比較することはやめましょう!(特に単身、学生、男性など)。
webデザインの勉強、最初はどうしても量>質が大切です。
どれだけPC、デザインソフトを触ったか?どれだけ制作したか?でスキルの習熟度が大きく変わってきます。
なので決して短期間で成果を出そう!と思わない方がベターです。
例えば、単身の社会人の方と主婦の勉強に使える時間を比較してみましょう。
| 単身の場合 | 子育て主婦の場合 | |
|---|---|---|
| 平日 | 3時間 (朝と帰宅してから) | 2時間 (お昼寝時間、朝活) |
| 週末 | 8時間 (集中して勉強!) | 3時間 (夫にみてもらって少しプラス) |
| 1週間で | 31時間 | 16時間 |
| 3ヶ月で | 約370時間 | 約190時間 |
数字にしてみると一目瞭然。
もちろん単身者でもフルに!とはならないとは思いますが、本気でやる気を出せばいくらでもできますよね?
ただ、子持ち主婦の場合は日によっては、1日1時間さえも難しい日もあるかもしれません・・・。
子供が体調を崩したり、家族で出掛けてお昼寝時間が使えないなど平均するともっと少ないかもしれませんね。
単純に考えても2倍の期間が必要だということです。
これはあくまで経験上ですが、インプット学習+アウトプット(インプットした知識を使って制作物を作る)合わせて、少なくとも半年、できれば1年くらい学習期間を見た方が良いです。
「1ヶ月でwebデザイナー」という言葉などもよく聞かれますが、1ヶ月で仕事にするってかなり厳しい話です。
仮にスクールが1ヶ月でも良いのですが、その後も学習を継続してお仕事にするまで半年〜1年くらいは見た方が良いでしょう。



「比べるのは過去の自分!数ヶ月前はフォトショップなんてそもそもPCなんていじってなかったよね?確実に成長しているはずだよ。
大切なのはここで焦らずに学習期間を「キャリア」の一部として長い目で考えること。
子育てしなが勉強するってめちゃくちゃ偉いですから。
子育て、家事で時間がないを言い訳にしない方法
しかし「主婦だから・・・」と言って諦める必要はありません。
そして「言い訳」するのはまだ早いです。
まず自分の時間をきちんと確保していますか?
そして使える時間は全て「Webの勉強」に注いでいますか?
もちろん極端に睡眠を削るとか無理なことはしてはいけません。
ただ、時間がないのであれば「時間を作る努力」も必要です。
例えばこんな風に工夫して時間は作れます。
- 朝1時間早く起きてみる
- なんとなくスマホを触っている時間を無くす
- 将来(仕事)を見据えて時短家電(オススメは、食洗機、洗濯乾燥機)を導入する
- 夫や近くに親が住んでいるならお願いする
- 子供を一時的に預ける場所を探す
- いつでも何かしら勉強できる環境を作る(リビングにPCを置く、外出先で子供が寝たらノートや本を見返すなど)
- その他、ゆっくりしてる時間があれば勉強に充てる



主婦だからって諦めなくて良いのです。そしてその中で努力すれば良し!
この頑張った期間は何にも変え難い経験になるはずですよ。
②初心者なのに勉強方法や期間に無理がある


まず「未経験からwebデザイナー」は結構ハードルが高いことだと自覚しましょう。
そう簡単にスキルはつかないし成果もすぐ出ません。
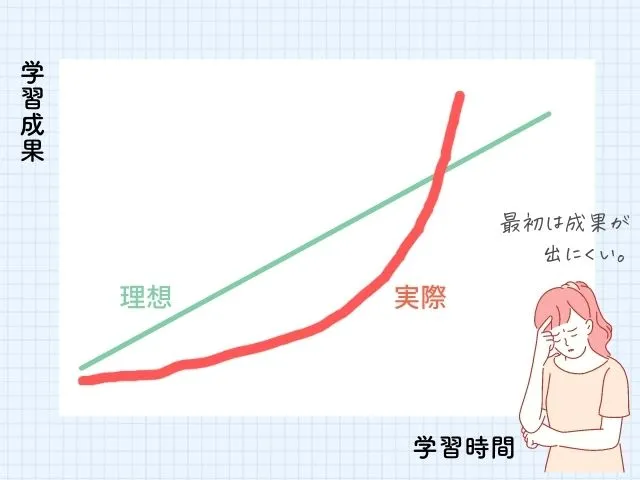
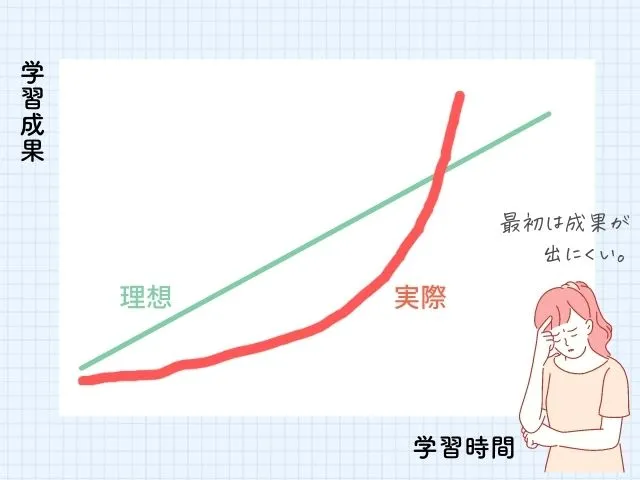
「学習曲線」という言葉をご存知ですか?
私自身もwebデザインを一から学んでいます。
ある一定のところまでいかないと全体像が見えにくいというか「あ!できた!」みたいなところに辿りつかないんですね。



半年くらい続けていると「あ!なんかわかってきた!」となるタイミングって必ずあります。点と点が線で繋がる感じ。
どんな学習方法でも共通することなので、まずは1日10分でもコツコツ継続すること、とにかくPC・制作ソフトに触れて慣れるということが大切です。
ただ、そもそもの学習方法が自分に合っているか?
無理がないか?
ということも大切になってきますので、挫折してやめてしまう前に勉強方法を見直してみると良いかもしれません。
- 独学の場合
- 自己管理型スクールの場合
- webデザインスクールの場合
とそれぞれ解説します。
1,独学で学んでいる場合、初心者には不向き


youtube、書籍や自習型動画などを使って独学で学んでいる場合です。
断言しますが、本気でwebデザインを仕事にしたいなら「完全独学」は初心者で時間がない主婦にはおすすめしない方法です。
なぜなら「わからない時点で止まってしまう」「ゴールが見えにくい」ためです。
あくまで「webデザインの勉強のお試し」と思うと良いかもしれません。
私自身も実は、スクールに入る前にPhotoshopを書籍で学んだことがあります。
今思えば全くの初心者がAdobeなどのデザインソフトを書籍で学ぶのは至難の技。



訳がわからなくなって結局適当に使っていました(今思えばひどいw)
ソフトの操作方法は、まだYouTube動画などの方がわかりやすいのでです。
ただ、あくまでもyoutube。
広告も出てきますし、次に何をやったら?となって学習がストップしやすいです。
よくあるのが、人気動画が1年前のものでインターフェイス(操作画面)が前のバージョンな場合。
こういった「youtube動画」「書籍」「部分的な自習動画」などの勉強方法は、ある程度スキルがついてからの方が取り入れやすいです。
私もスクール卒業後、何か勉強したいときは大変お世話になっています。
完全独学で挫折しそうという方は、オンラインないしは通学のスクールをぜひ検討してみるのも良いですね。
2,オンラインスクールの場合、自己管理ができてない


次に学び放題などのオンラインで学ぶスタイルのスクールで挫折しそうな場合です。
理由として考えられるのは、
・学習計画の管理ができていない
・わからない箇所をそのままにしてしまっている
です。
チューターなどがついてくれる場合は、できるだけそれに従って学習を進めましょう。
ただ完全に自分でスケジュールを組まないといけない場合は、計画を手帳などに書いて自分を律しないと厳しいです。
- どのカリキュラムを?
- いつまでに?
- 提出物はいつまで?
など自分で期限を必ず決めて進めることが大事です。



この納期の意識が仕事にしてからも生きてくるよ!
またわからない箇所がある場合、そのまま放置するとどんどんやる気をなくします。
質問会やチャットなど何か利用できるものがあるなら迷わず利用しましょう!
それも講座の費用に含まれているはずなので、活用しないとはっきり言って勿体無です。
このような学習スタイルが無理だと感じるなら、カリキュラムをしっかり作ってもらえるスクールを検討しても良いでしょう。
3,webデザインスクールの場合、活用できていない


最後にスクールに通っている場合です。
まずきちんとしたスクールであれば、決められたカリキュラムがちゃんとあるはずです。
基本的にその通りに進めればスキルが身につき、挫折もしずらい環境を作ってくれるのがスクールです。
まずはとにかく毎回の授業についていくこと!(復習必須)
そして課題に真剣に取り組み必ず期限内に提出しましょう!
これだけとにかく徹底するだけで変わるはずです。
スクールに通っていて挫折してしまう人は、大抵の人が「授業を聞いて満足」しています。



webデザインの勉強は手を動かさないと始まらないよ。
授業内容を暗記するくらい反復するくらいの覚悟で!
もし復習する時間や課題に取り組む時間があまりにない!という場合は、カリキュラムや授業数(期間)を一度考え直してみるのもありです。
詳しいスクールの活用方法は以下の記事でも解説しています。
1年でフリーランスになった自分実際にやっていたことです。


③理解度が不十分、アウトプットが足りていない


普段どんな方法で勉強をしていますか?
動画を見るだけ?
講義を聞いてちょっとやってみるだけ?
webデザインの学習は、教わったことを自分1人でできるようになって初めて身についたと言えます。
例えば、Illustratorの場合・・・
授業でペンツールや図形の描き方を教わった
(例:カニのイラストをツールを使ってトレースした)
↓
まず授業の再現を1人でサクサクできるようになるまで何度も反復
(例:カニを何も見ずにスラスラ描けるまで反復!)
↓
応用で何かの図形をトレースしてみる
(例:Twitterのロゴの鳥マークをトレースしてみる)
ここまでやりきって初めて身についた!よし次に進むぞ!そんなイメージです。
またしばらく触っていないと忘れてしまうので、定期的に(できれば毎日)PCを開きソフトを触る努力も必要です。



1日10分でも1ヶ月、半年、1年では雲泥の差に!
筋トレやダイエットと同じだね。
webデザインのアウトプットとは?
webデザインの学習でのアウトプット
=実際に何か制作物を作ってみること
です!
よく言われるのが、インプット:アウトプット=3:7というバランス。
新しいスキルを身につけるよりも、習得したスキルで制作物を実際に作る方が力は確実に付きます。
先ほど説明したIllustratorの例で言えば、まずはツールの使い方を覚えるための作業、それも立派なアウトプットです。
でもさらに力をつけたい場合は、教わったことを複合して実際世に出せるような制作物を作ってみることをおすすめします。



実際のお仕事を想定するような制作が大事!!
一番簡単なのは、バナートレースです(通称:バナトレ)。
バナーと呼ばれる広告画像(最近はインスタグラムなどの文字入り画像も良いかもしれません)をそっくりそのまま模写しまそう。
バナーまとめサイトなどを見るとお手本になるバナーが沢山載っていますよ。
バナー以外でもチラシなどの印刷物のトレースもおすすめです。



とにかくスキルを身につけるよりも「何か制作物を実際に作れるようになる」
こっちの方が大事です!
ある程度基礎が身についてからで良いので、ぜひトライしてみてください。
今まで学んだことが初めて形になるので(逆に理解や復習が不十分だという気づきにも)きっと楽しくなってスランプから抜け出せますよ!
④超苦手意識の強い分野があって挫折しそう


ズバリ、「コーディングが超苦手」「デザインが超苦手」大体どちらかかなと思います。
特に女性は前者(コーディング)が苦手な方が多いかもしれません。
まず知っていた方が良いのがどちらとも完璧にする必要、上級レベルまでマスターする必要はない!ということ。
学習を進める段階では「基礎の基礎」がわかって「webデザインってこうやってできているんだ」ということがわかればOK!です。
ただ「webデザインの仕組み」=「ホームページがどうやって作られているか」がわかっていないとwebデザイナーとしてお仕事をすることが厳しいです。
なので、苦手でも良いので必ず学習をする必要はあるんです。



実際にお仕事にしている人でも必ず得意不得意はあるよ!
まずは「知る」ことも大事。
学習しながら、また実際にお仕事を始めてからわかることも多いです。
「私はこれがすごく好きかも!得意かも!」という分野が徐々にわかって来るので、後々極めたいことを極めれば良い!そんなイメージです。
以下、具体的な対処法とアドバイスをまとめますね。
コーディングに苦手意識が強い場合
とにかく吐き気がしちゃう・・・という人(私もそっちでした)の学習ポイントです。
「コーディング単体で学ばない」ということが大事です。
コーディング単体とは、例えばひたすらコードだけ打つような学習スタイルをイメージしています。
実際のwebサイトを作りながら覚えていく方が、ソースコード(文字)だけを見ているよりも進めていきやすいでしょう。
スクールでは画像などが用意されていて、講師と一緒に制作していく場合がほとんどです。
それでも1回で理解できるという人はまずいないでしょう。
大切なのはとにかく反復すること!!



私も何度同じサイト(授業で作成した結婚式場のサイト)を作ったか・・・中身を暗記するくらい繰り返し作って覚えました。
以下は私がとっていた方法ですが、苦手意識の強い人には「自分でノートを作成する」「とにかくメモる」という方法がおすすめです!
先生の講義をとにかくノートにメモる
(必要か分からなくてもとにかく逐一メモる)
↓
授業中にわからないところは聞いてクリアにしておく
↓
家に帰って同じ操作をノートを見ながらやってみる
(htmlとcssでサイト構築)
↓
次回まで自習・反復を繰り返す
↓
自分でやってみて忘れてしまったところやわからないことろは、質問したり次の授業でしっかりクリアにする
↓
2ヶ月くらい続けるとだんだんわかってくる
とっても地味な方法ですが、確実に覚えますよ。


また、実務でコーディングをするかは仕事の選び方次第(コーディングしない仕事も沢山あります)です。
ただ、デザインのみという仕事でもコーディングの仕方を知っているかいないかで、作るものが全く違って来ます。
ちょっとしたcssの修正くらいはできた方が便利です!
「とにかくhtmlとcssの基本は抑えよう!」これでOKです。



私自身もコーディングだけ、コーディングをガッツリする仕事は今はほとんどしていません。でも、WordPressのカスタマイズをすることが多いので知識があることは、すごく助かっています。
デザインに苦手意識が強い場合
コーディングと逆のパターンですね。
原因は恐らく
- PhotoshopやIllustratorの操作に苦手意識
- デザインに興味が持てない
といったあたりでしょうか。
PhotoshopとIllustrator、最悪どちらかが使えればなんとかなります。
Illustratorだけでは画像加工ができないので、どちらか選ぶならまずPhotoshopです。
とにかく授業で言われたまま操作作業を繰り返すとか、自分で考えることが苦手な方は、簡単なバナーのトレースをした方が気楽かもしれません。



とにかく作業的に繰り返すイメージです。
頭で考えない、ソフトの使い方を覚える感じで!
デザインに興味が持てない方は「良いデザインを勉強しよう」「クリエイティブになろう」とか思わなくて良いんです。
コーディングと同じように「作業的に繰り返す」「とにかく真似をして作ってみる」という方が合っているかもしれません。
そして「センスの有無」も本当に関係ないです。
デザイン的な感覚は、まずは理論を学んで繰り返し作る、見ることが大事。
数をこなすことで身についてくるものなのであまり心配しなくても大丈夫ですよ。
私も生まれ持ったセンスとかは、本当にないです。


また、コーディングと同様ですが、将来的にデザインをほぼしない形の仕事スタイルにすることも十分可能です。
コーディングを極めて、デザインは他のデザイナーさんに任せ、コーディングのみ請け負う「コーダー」になる!とか画像制作ほとんどしないデザイン(cssを極める)とかも全然ありです。
- 写真の明るさ調整
- 画像の切り抜き
- 文字入れ
最悪このくらいの加工とコーディングができれば、webサイトは作れます。
まずは「PhotoshopとIllustratorの最低限の操作を覚える」
これくらいで大丈夫です。



私も実はデザインにも苦手意識がありました・・・
でも子供の年賀状や月齢ポスターを作ってみたり興味が湧くものを作ったら楽しくなりましたよ。こういった趣味感覚で「自分の好きなものを作って覚える」のもおすすめです。
⑤Webデザイナー、思ってたのと違った


そもそも論になってしまいますが・・・
「なんかイメージと違って地味すぎる」
「私には合わないかも」
「勢いで始めすぎて後悔」
こんな風に思われて挫折しかけている方もいらっしゃるかもしれません。
時間はお金で買えないので、潔く辞めるのも一つの方法。
でも未経験・スキルなしから大金叩いて自分の時間も犠牲にして、途中何度も泣いたけどそれでもやって良かった!と私は思うことが多いです。
辞める前にもう一度考えてみてくださいね。
センスや才能ではなく、訓練・努力が実を結ぶ世界



「私にはデザインのセンスや才能がない・・・」
と落ち込む方もいらっしゃるかもしれません。
私自身も沢山のwebデザイナーさんと並んだら才能もセンスも本当にない方だと思っています。
正直落胆することもたくさんあります。
PC操作や新しいことを覚えるのは好きなのですが、センス的なものは今でも本当に自信がなくお恥ずかしながら苦手意識がいまだに強いです。
でも、4年続けてきてわかるのは、経験した分だけ、手を動かしただけ確実にスキルがつく世界であるということ。
私の恩師(講師である制作会社の社長)もよく言っていましたが、とにかく手を動かすこと、そして綺麗<売れるデザインが大事だと言っていました。
売れるデザインは、美的センスではなく経験やマーケティング(どうしたら売れるか?)的な観点の方が大事なんですね。
だから勉強を始めたばかりでまだ挫折するのは早い!と声を大にして言いたいです。
webデザインは一生もののスキル!転用が効く
今は誰もがインスタグラマー、Youtuberといった「インフルエンサー」を目指せる時代です。
インスタグラムであれば、画像作成が要。
youtubeは動画ですが、動画制作はデザインソフトを扱える人には親和性がすごく高いです(Adobe CCプランに入っているPremireProが使えます!)。
youtubeの表紙になっている「サムネイル画像」もPhotoshopで作れます。
またブロガーと呼ばれるブログで収益をあげる人たちも、WordPressの開設や画像作成をご自身でしています。
どれもwebデザインのスキルを活かせることばかりなんですね。
仮にwebデザイナーにならなくても「webとデザインのスキル」を求められる場面は本当に今多いです。
事務職でもホームページの更新を任されたり、SNSのコンテンツを作ったり、販売職でもチラシを作成したり・・・
またプライベートでも、例えばPTAの会報を作る、クラス会の案内を作る、子供の誕生日のポスターを作るetc
たくさんwebとデザインを必要とされる場面って出てくるんですね。



私もプライベートでの制作が大好きです。
子供の習い事のチームTシャツを作らせてもらったり、オリジナルのポスターを作ったり。
息子とyoutubeも密かにやっています(笑)
webとデザインに詳しい人はどこに行っても重宝されます!!
だから必ず今学んでいることは役立ちます。
私が挫折しかけた時にとった行動と今も続けている理由


実は勉強中にも開業してからも何度も挫折しかけています。
それでも5年続いているのには、理由があります。
まず在学中に一番辛かったのは、とにかく時間が取れないということでした。
- 長男1歳(授乳、夜泣きも)
- 預けるのは月に6日の一時保育のみ
- 普段は毎日公園
- 転勤族で基本ワンオペ
こんな状況だったので、まぁ大変でした。



課題が終わらなくて焦ったり、授業についていけなくなりそうで電車の中で泣いたことも・・・
その時に考えたのは、一番大事なのは何か?ということでした。
私にとって一番大事なのは、当時も今も家族、息子との生活です。
なので「家庭が本当にダメになるようなら思い切って休学しよう」と逃げ道を作りました。
そして同時に「とにかく卒業までは何がなんでも頑張ってみよう!」と腹に決めて必死に頑張りました。
その時に時間を作るためにやったことが「朝3時起床生活」いわゆる朝活でした(夜は20時に寝ます)。
最初はもちろん慣れるまで時間がかかりましたが、1年続いたら体が覚えてくれて今もずっと続いている習慣です。
webデザインの勉強、もちろん今までとっていなかった時間だと思うので、やはり習慣を変える、時間を作るという努力は絶対に必要です。



24時間は皆平等だもんね
そしてそんな生活をしても続けてこられたのは、やっぱり「好きだから」「楽しいから」これに尽きます。
私の場合ですが、とにかくPCで何かを作る、操作するということが大好きなんですね。
そしてwebに関する新しい知識を知ることが今も面白くて仕方ありません。
もちろんコーディング(cssは好きですがJavaScriptやphpも無理)が苦手だったり、細かなデザインもできないですし、苦手分野もたくさんあります。
ただwebの仕組み、集客、マーケティングみたいな分野が大好きなので24時間つい考えてしまったりします。



webやデザイン何かしら「これが好き」という気持ちがある大変な勉強も楽しいとしか思えないから不思議です。
なので、あくまでも個人的意見ですが「仕事にしたいから」「稼ぎたいから」だけでは、ただでさえ大変な子持ち主婦には厳しい世界とも言えるのかもしれません。
ただ「好き」「楽しい」モードになるのは、少し時間がかかる場合もあります。
ある程度継続してやってみるという努力も必要だと経験上思います。
まとめ、webデザインの勉強挫折しそうな人へ


以上、子持ち主婦がwebデザインの勉強に挫折しやすい理由と考えられる対処法を具体的に解説しました。
- 時間的な理由、子持ち主婦の使える時間と学習期間の確認
- 初心者なのに勉強方法に無理がある
- 理解度が不十分、アウトプットが足りていない
- 超苦手意識の強い分野があって挫折しそう
- Webデザイナー、思ってたのと違った
当てはまるものは何かありましたか?
少しでもあなたのお役に立てれば嬉しいです。
とにかく声を大にして伝えたいのは「長い目で見て考えよう」です。
1ヶ月で、3ヶ月ですぐ稼げる、webデザイナーになれる!そんな広告も多いですが、まずそれは無理だということ。
でもコツコツ学習とアウトプットを続けて1ヶ月前、3ヶ月前、1年前の自分と比べたら・・・
それはもう、やるかやらないかで歴然の差が出ることでしょう。



私自身も5年前、思い切ってこの世界に飛び込んで良かった!
スクールで頑張って勉強して良かった!
と心から思います。
「webデザインのスキルは一生モノ」です。
たまに挫折しかけながらも気長に一緒に頑張りましょう(^^)
きちんとスクールで学んでみたいと思う方へ、主婦目線で厳選したスクールを比較解説しています
主婦におすすめwebデザインスクール3選/スクール卒ママデザイナーが厳選・徹底比較!
- 学習スタイル・期間
- カリキュラム
- 講師
- 質問添削の体制
- 卒業後のサポート
- 費用
- 主婦ママに嬉しいポイント
等々、重要なポイントに絞って解説しているので比較しやすい内容になっています。スクールは全て私自身が通ったり、見学、取材しています。