
webデザインの仕事を在宅でするためには最低限何ができたら良いのでしょうか?
デザイン?フォトショップ?コーディング?すでに専門用語だらけで分かりません。
そんな疑問にお答えします。
在宅webデザイナーとして未経験から「webデザイン」「ホームページ制作」といったお仕事を獲得するためには、まず最低限のwebデザインのスキルを身につける必要があります。
子育てしながらwebスクールで1年間猛勉強、その後フリーランスwebデザイナーとして在宅でお仕事をしています、リエ(@olioli_web) です。
この記事では、在宅フリーランスという働き方で、webのお仕事をするために最低限必要なスキルを初心者向けにわかりやすく解説します。
全くの未経験からだと学ぶことが本当に膨大!
そしてどこから?何から?どこまで?がわかりにくいですよね。
結論、全てのスキルを最初から身につける必要はありません。
ですが、基本的な知識があり、操作ができて「制作物」という形にすることができないと仕事にすることは難しいです。



全くの未経験、文系でも、30過ぎても(全部私のこと)やる気と学び方次第でしっかり習得できますよ〜!
必須+応用のスキルについて詳しく解説、そして私自身がスクール卒でどんなスキルを身につけお仕事を実際にしたのか?という具体的なお話しもしていきます。
どうぞお読みください。
【必須】簡単なwebサイトや印刷物を自力で制作できるためのスキル


まずは「正直これができないとお話にならない!」というスキルを解説します。
基本的に簡単なサイト(ホームページ)制作ができるかどうか?
名刺やチラシなどの印刷物(販促品)が作れるか?ということが大切です。
・Photoshop、Illustratorを使ってのデザイン
・html、cssによるコーディング(簡単なサイトが作れる)
・JavaScript(jQuery)のなんとなくの理解
まずこれが必須と言えます。
以下、詳しく解説します。
Photoshop(フォトショップ)


Photoshopはabobe(アドビ)社の画像の制作ソフト。
写真を加工したり、文字入れをしたり、大抵のデザインはPhotoshopがあればできてしまいます。
画像作成や加工ができないとホームページのデザインをすることは、まずできません。
adobe製品は最初は操作方法に戸惑うかもしれませんが、Photoshopは一番入りやすく操作を覚えやすいソフトです。
webデザインの勉強をする際には、最初に習得すると良いスキルだといえるでしょう。
- 写真の色や明るさの調整
- 写真の切り抜き(人物だけ切り抜くなど)
- 写真の修正(シミやシワも消したり!)
- 画像への文字入れ
→これらを使ってwebサイトの中の画像やバナーと呼ばれる広告画像、インスタの投稿などを作る
Illustrator(イラストレーター)


こちらもadobe社のデザインソフトです。
Photoshopと似ていますが、少し毛色が異なるデザインソフトです。
主に印刷物の制作に適していますが、webデザインでこちらをメインに使用するデザイナーさんもいます(私もIllustratorの方をよく使います)。
Photoshopではできない、文字の加工や線の加工ができるのでロゴ制作などを行う場合は必須と言えます。
ただ画像制作に限って言えばPhotoshopで全部やろうと思えばできるので、Illustratorは後から覚えるでも良いです。



個人的には両方使えた方がデザインやお仕事の幅が広がるので、最終的にはどちらも使えた方が良いと思います。
- 線や図形を描いたり加工する
(イラストやロゴを作るイメージ) - 画像の上に文字を載せる
→ロゴやイラストを作ったり加工したり、名刺やチラシなども作れる。
写真加工はできないのでイラストレーターと組み合わせてweb上の画像を作ることもよくあります。
実際イラストは描けなくても大丈夫です。
図形を組み合わせて、加工やロゴなどができればOK。
デザイン基礎の理解と実践、形にできるかが大事
上記のPhotoshop、Illustratorを使えた所で「じゃあデザインができるか?」と言われたら「答えはNo!!」。
ソフトを使えることを大前提としてデザインの基礎理論を理解し、実際制作物に落とし込めるかということが大事なんですね。
書籍などでもデザイン基礎を理解することはできます。
ですが、実際に制作をとにかくしまくって数をこなす!そして添削フィードバックを受けることでしっかり力がついていくものです。
勉強に終わりがない世界ですが、基礎が身についているか?知っているか?はとても大事なことです。



制作会社さんから聞いた話ですが、新人デザイナーは入社したら「バナートレース(通称バナトレ、既存のバナー画像を真似して作ること)」をしてとにかく手と頭を鍛えるんだとか!
htmlとcssによる基本的なコーディング


どちらもwebサイトを作るために必要なプログラミング言語です。
「コーディング」とよく呼ばれるものですね。
html(エイチティーエムエル)
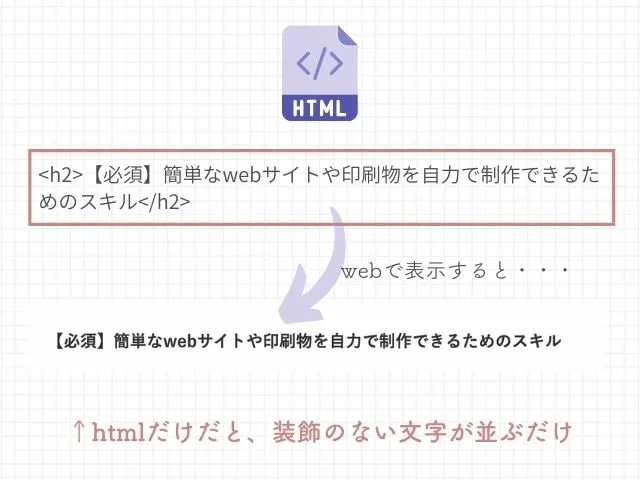
html(エイチティーエムエル)は、webページの文書構造を作るもの。
コード、ソースコードなどともよく言われます。
簡単にいうとwebサイトの骨格みたいなものです。
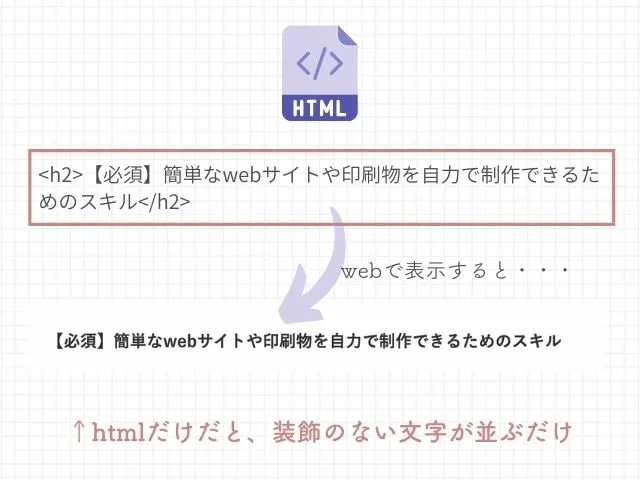
こちらの解説画像のように、htmlのみで作ると見た目は「ただ文字が並んでいるだけ」になります。


この後に必ずこれから説明するcss(シーエスエス)を追加して装飾をします。



htmlが書けないとwebサイトを作ることはできないよ。
一から書くことは仕事では少なくても理解していないと厳しい・・・。
css(シーエスエス)
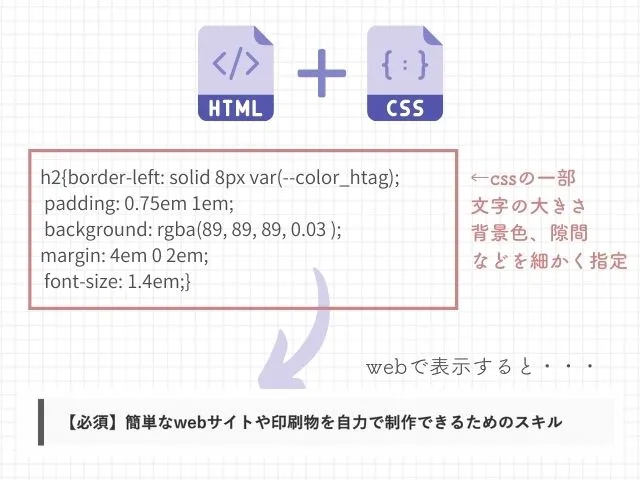
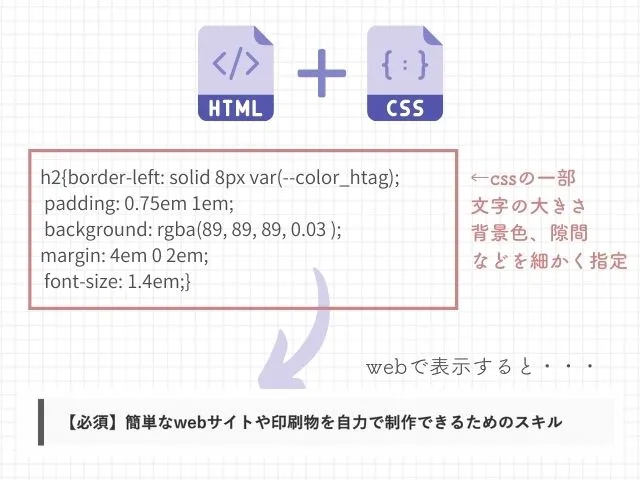
css(シーエスエス)は、htmlの装飾をするための言語です。
先ほどのhtml単体ではただ文字や画像が並んでいるだけなんですね。
それを文字の色を変えて!とか画像を横に並べて!とか指示する言語です。
ちょっと意味がわからないとは思いますが、解説画像のように指定をすることでただの文字列が装飾されて読みやすく、スタイリッシュになります!





htmlとcssは基本的にセットで学習をします!
htmlとcssでのコーディングは、無料〜有料の様々なソフトがありますが、スクールなどでは、Adobe社のDreamweaver(ドリームウィーバー)を使うことが多いです。
JavaScript(ジャバスクリプト)の理解
JavaScript(ジャバスクリプト)は、必須スキルのhtml+cssに加えてサイトに動きをつけるための言語です。
ボタンを押すとくるっと動いたり、画像がふわ〜んとなったりしますよね?
今のwebサイトには必須な言語ではありますが、実際に書くことができなくても、なんとなくの理解していればwebのお仕事は十分可能です(コーディングを単体で請け負う場合などは必須になります)。
まずはJavaScriptをより使いやすくした「jQuery(ジェイクエリー)」、これをコピペなどで使えるようになるだけでも十分です。



ちなみに私はJavaScriptはほぼ分かりませんが、webのお仕事をちゃんとしています。ただサイト制作に携わる以上、知っている、なんとなくわかるということは大事だと思います。
htmlとcss、この2つをまずは駆使して簡単なwebサイトを作れることが、webデザインの超基礎になってきます。
お仕事内容によっては、一からwebサイトを作るということは少ないのですが、きちんと理解しているか?でできるお仕事が全く異なります。
ゼロから学習をする際は、
- Photoshop、Illustratorを使ってのデザイン
- html、cssによるコーディング(簡単なサイト構築)
- JavaScript(jQuery)のなんとなくの理解
まずこれらのスキルが必須です。
【任意】できると仕事を獲得しやすいスキル


必須スキルに加えて、できると実践のお仕事がしやすくなるスキルです。
全部最初から身につける必要はありません。
まずは必須スキル、基礎を身につけてその後必要だと思うものを取捨選択して勉強していくのがおすすめです。
コーディング応用(css,JavaScript,php)


コーディング(webサイトを構成するプログラミング言語を書くこと)が、より幅広くできるようになるとwebサイトを自由自在に作ることができます。
webサイトに装飾をするcss(シーエスエス)は深めれば深めるほど、高度なことができるので基礎を固めて応用をどんどん体得していくことも可能。



画像制作をほとんどしなくてもcssでデザインができたりもするし、javascriptなしで動きをつけられたりできることが結構多いです!!
JavaScript(ジャバスクリプト)は、先ほども登場しましたが、記述もできるようになると高度な動きをつけたwebサイトの制作ができるようになります。
必須スキルの方で解説した、JavaScriptの簡易版ともいえる「jQuery(ジェイクエリー)」。
こちらからまず挑戦すると学習しやすいかと思います。
コーディングをメインにお仕事をしたい場合、web制作会社さんのお仕事(業務委託など)をしたい場合は身につけておくと良いスキルです。
また「php(ピーエイチピー)」という言語を習得するとこの後解説する、WordPressのオリジナルテーマ制作という高度なことが可能になります。
html、css、JavaScriptでサイト制作ができ、WordPressでの制作ができる上でさらにステップアップする場合です。
コーディング:画像で作られたデザインをwebで表示できるように、html・css+JavaScriptを使って記述することを言います。
デザインは別の人が作り、コーディングだけ担当するようなお仕事もあります。
デザイナーと区別して「コーダー」と呼ばれることもあります。
WordPress(ワードプレス)


WordPress(ワードプレス)は、CMS(シーエムエス)といってwebの知識がない人でもブログを更新できるために作られたシステムです。
このCMS自体は世界で色々な種類があるのですが、WordPressは全世界で圧倒的ナンバーワンの普及率!
日本でCMSといえばほぼWordPress!といった感じです。
日頃目にしているブログやこのサイトも、もちろんWordPressで作られています。



企業のwebサイトもWordPressで作られているものも多いです。
このWordPressでのサイト制作ができると、特に在宅フリーランスで仕事をしていきたい方は、ぐっと仕事の幅が広がります。
WordPressをマスターするとコーディングをほぼしなくてもホームページ制作ができるためです。
(注)ただ、コーディングの基礎知識はお仕事をする上で必須です。
個人事業主さん、起業家さんのお仕事をしていきたい方は、必須と言えるスキルです。
php(ピーエイチピー)
先ほどのコーディング応用でも解説しましたが、この WordPressに加えてphpができるとかなり仕事の幅は広がります(上級スキルです)。
WordPress(ワードプレス)は、大きく分けて既存テーマとオリジナルテーマでの制作があります。
既存テーマ:既にパッケージになっているテンプレートを使用してカスタマイズする(htmlとcssだけで可能)
オリジナルテーマ:一からデザインを作って構築する(htmlとcss、JavaScript+phpが必要)
といった違いです。
単価も後者の方が高くなり、2倍3倍、それ以上になる場合もあります。
phpまでマスターすることができれば、web制作会社さんの業務委託、企業さんのサイト制作を直接請け負うことも不可能ではありません!
webマーケティング


マーケティングとは、簡単に言うと「どうしたら物が売れるのか?」「集客できるのか?」と言うことをきちんと理解し、「売れる仕組みを作ること」です。
マーケティングの知識・経験をつけクライアントに提案、制作に落とし込むことができるようになると獲得できる仕事がぐっと増え、格段に単価も上がります。
実際仕事でどのように活かせるのか?と言うことも簡単に解説します。
サイト設計
個人でホームページ制作を請け負うとなると、実はこの「サイト設計」の考え方がとても重要になります。
いくらデザインが作れてもコーディングができても、設計ができないと一からお客様のサイトを作ることはとっても難しいです。
仮に作ることができたとしても「ちゃんと集客できるサイトかどうか?」が全く違ってきます。
サイト設計については、最初からできると言うことはまずないので、実践を繰り返し徐々にコツを掴んでいく、そんなイメージです。
SNSの運用
今、web業界で一番といっても良いくらいニーズのあるスキルです。
主にインスタグラムやツイッター、Facebookの運用です。
個人事業主はもちろんのこと、企業もweb担当がおらず(いても知識がない場合も)困っている、力を借りたい!と言う方は多いです。
SNS運用に関しては、自分自身でアカウントを作って運用をしてみると「どうしたらフォロワーが増えるのか?」「信頼してもらってサービスを購入してもらえるか?」と言うことを体感できます。
また自身でアカウントを育てることまではできなくても、SNSのそれぞれの特性や使い方を知っていると言うことは、個人でwebのお仕事をする上では今必須になってきています。
SEO(エスイーオー)対策
SEOとは、Search Engine Optimizationの略で、検索エンジン最適化と呼ばれるものです。
とっても簡単に説明をすると、インターネット検索(Google)をされた時に、ホームページが検索上位に表示されて沢山の人に見てもらうというための対策です。
具体的には、正しい構造でサイトを制作した上で、ホームページの中でしっかりと情報が入ったコンテンツ(記事・ページ)を作成・更新していくようなことです。
こちらも「勉強する」というよりは、基礎を理解した上で自身のサイトやお客様のブログ代行などをしていくことで段々とわかってくる、そのようなイメージです。
- サイト設計
- SNSの運用
- SEO対策
この辺りをマスターして、実践できるようになると「Webマーケター」としてお仕事をすることも可能になってきます。
動画の制作


現在、YouTubeの普及率が高まり、いわゆる5G・動画の時代と言われています。
文字・画像だけに比べて短時間で何倍もの情報を伝えることができる動画。
Youtubeでお仕事をするいわゆるYouTuberが増えたことはもちろんですが、企業・個人のビジネスでも動画コンテンツは、必須になってきています。
また動画の制作はデザインと精通する部分が大きく、デザインができる人は操作もスッと覚えやすかったりもします。
ホームページに動画を組み込むことも多いので、セットで請け負うことができると単価も上がります。
また、動画が作れなくてもYoutubeのサムネイル(一覧表示の時で出る画像)の作成だけのお仕事なんかも増えています。
動画の制作ソフトも色々ですが、プロはAdobe社のPremire Pro(プレミアプロ)を使うことが多いです。
- コーディング応用(css,JavaScriptやphp)
- WordPress
- Webマーケティング
- 動画制作
と、基本スキルに加えてできると良いことをまとめました。
ですが、これらはやはり「基本的なデザイン、サイト制作」ができることが前提です。
まずは、しっかりじっくり基礎固めをしましょう!
特に未経験からスタートする場合、+@のスキルは慣れながら、学びながら・・・と世界です。
最初に基礎的な考え方・全体像を理解しているか?知っているか?では後々大きな違いが出ます。
【実体験】未経験からいきなりフリーランスになった主婦が1年目で獲得したお仕事


先ほど解説したスキルを使って、私が実際どんな仕事をしてきたのか?ということを駆け出し時期に絞ってお話ししていきます。
参考までに私のスタート時のスペックもお見せします。
Webデザインスクール(ヒューマンアカデミー)で1年学習
のち、卒業後すぐに開業
- Photoshop(初級レベル)
- Illustrator(中級レベル)
- デザインソフトを使って、ロゴや名刺、チラシ作成ができる
- htmlとcssによるコーディング基礎
- 簡単なサイト制作がなんとかできる
- WordPressでのサイト構築(基本)
- WordPressでのオリジネルテーマの作り方がわかる
- 超基本的なwebマーケティングの知識がある
※全てスクールの学習で身につけたものです
このように、1年がっつり勉強はしてきたので基礎の基礎は身についていた状態でした。
WordPressをスクール時代(最後にやりました)にやっていたことは結構大きかったなぁと今となっては思います。



死ぬほど勉強&作品制作していたので、スクールの先生にも太鼓判を押され、はっきりいって自信満々でした(笑)
ただ、実際のお仕事を始めたら本当にわからないことだらけで、Google先生に聞きながら、調べながらで苦労しました。
小さな制作をするのに何時間、何日かかるの?!といった感じ。
2018年4月〜2019年4月までの駆け出し1年間で獲得したお仕事は以下の通りです。
- 名刺制作(最多)
- ロゴ制作
- ポスター制作
- チラシ制作
- LP(ランディングページ)制作
- WordPressでのサイト制作
- 動画編集
- ライター
- 取材記事執筆
- インスタ投稿代行
- メルマガ記事の作成
- サイトの解析・改善



なんか色々やってるんですね!
webデザイナーってサイト制作だけじゃないんだ〜!!
大事なのは、基礎+走りながら学ぶこと


何度もお伝えしたように、まずは基礎力!
それがないと自力で調べることや考えることも難しいからです。
サイト制作基礎がわかっていれば、Googleの情報って本当にすごいので調べながら試行錯誤でもなんとかなるものです(もちろん時間は膨大にかかりますが・・・)。
ちなみに1年目に追加で勉強したり、身につけたスキルは、
- WordPressの既存テーマカスタマイズ
- 動画の編集(PremirePro)
- ウェブ解析士(資格取得)
- 見よう見まねでWebマーケティング
- webライティング
- 他、毎日案件をこなすことで全ての基礎力がレベルアップ!
特にWordPressを専門にやっていくことを決めてからは、そこにこだわって常に学んでいました(もちろん今も!)
このような感じで、できることを少しずつ増やしお仕事にしてきたので未経験スタートではありましたが、仕事が途絶えることなくやってこれました。
ちなみにこの記事を書いている4年目の今は・・・
- Webマーケター(サイト改善、SNS運用)
- 制作サイトの保守・運用
- たまに販促品(印刷物)の制作
- 個人相談(コンサルティング)
これらがメインのお仕事です。
特にWebマーケティングに関しては、1年目からずーっと勉強しながら実践で学んできて、本業にしたかったので4年目でやっと夢が叶った!という感じです。
でもやはりサイト制作の知識があるから仕事ができている、そんな感じです。



今も毎日何かしらわからないことはあって調べますし、日々勉強が当たり前に。この仕事はずっとそんな感じなんだなぁ〜と思っています。
まとめ:まずは必須スキルで基礎を固めよう


在宅webデザイナーとして未経験から「webデザイン」「ホームページ制作」といったお仕事を獲得するための、最低限のwebのスキル、基礎、そしてさらにステップアップするためのスキルも解説してきました。
大事なのは繰り返しになりますが、やはり基礎力!!!
◆PhotoshopとIllustratorでのデザイン
→制作物が形にできる
◆htmlとcssでの基礎コーディング
→簡単なサイトが作れる
これがないと応用も効かないものです。
そしてその基礎力を使ってとにかく実践でお仕事を繰り返し、肌で覚える、そして徐々にできることを増やしていくこと。
個人で在宅でwebのお仕事を続けていくためには、その繰り返しです。
基礎力をできるだけ効率的に、しっかり身につけたいのであればスクール(通学ないしはオンライン)でカリキュラムに沿って学ぶことを個人的にはおすすめします。
私もスタート時は、長男1歳。
そして全くの未経験、大した職歴なし、学歴なし(大学中退だし、文系)でした!!
どんな人でも学び方次第で在宅でwebの仕事をすることは可能です。
千里の道も小さな一歩から!
一緒に頑張りましょう(^^)
スクール選びや未経験からの学び方については、以下の記事で詳しく解説しています。ぜひあわせてお読みください♪