当ページのリンクには広告が含まれています。
この記事は…Webデザイナーを目指しhtmlとcssの基本を勉強されていて、ローカルでWebサイトをある程度作れるようになった方を対象に話を進めていきます!!

「サーバーをさわれないwebデザイナーはペーパードライバーだぁ」

そ、そうなんですね。
でもどうやって?っていうかサーバーって何?

う〜ん、とりあえず最初は安いロリポップでいいよ!
あとは自分で頑張ってね〜!!
これは私のWebデザインを学ぶ社会人スクール時代の実際のやりとりです。
サーバーって何?という方はぜひこちらもお読みください。
今さら聞けないwebのこと「サーバー・ドメインってなに?!」
もちろんカリキュラムにもよると思いますが、スクールで教えてもらえるのはあくまでWebデザインの技術のみ。
今思い返してみても実践的なことは、ほとんどなかったなぁと思います。
…ただこれは致し方ないかなと思います。
Webデザインに必要な知識や技術って本当に果てしない!!!
(基本お仕事を始めてからも毎日が勉強です)

スクールで基礎の基礎を学んで、自分で調べながらやってみてトライ&エラー!そんな繰り返し。
なのでサーバー周りのことは当時ほとんど独学でした。
どのサーバーを選んだらいいのか?
そして実際の操作もGoogleで調べながら失敗しながらでものすごく苦労しました。
そしてお金がかかることなので契約するのにはちょっと躊躇しました。
Webデザインの勉強を始めた1年目って、ほんとにお金がかかりますよね。
スクール代にPC代、
Adobeのライセンス料等々…
(私も合計すると100万超えてます…)

これ以上の出費はできるだけ抑えたい、そして未知の世界のサーバー、まず試して様子を見てみたい
というのが本音ではないかと思います。
\そんなWebデザインを勉強中の方に私がオススメするサーバーは、断然ロリポップです!/![]()
なぜかというと月額100円から気軽に始められますし、お仕事で使う分にも遜色ないからです。
※初期費用は別途かかります。またスクールでサーバーをお試しで使わせてもらえる所もありますので確認してみてくださいね。
今回はロリポップのプランを簡単に説明した上で、実際の契約の仕方からWebサイトのデータをサーバーにアップする方法までWebデザインを勉強中の方に向けてまとめてみたいと思います!
※ちなみに今回はWordPressの話はしません。
私も現在はWordPressのお仕事をメインでしています。
ですが、最初にhtmlとcssの扱いに慣れて「Webサイト」ってどういう仕組みでできているか?を理解していたからこそWordPressの勉強にスッと入れたと思っています。

WordPressは簡単!みたいな世の中の流れがありますが…
私はとっても難しいと思います。特にきちんとWebデザイナーとしてお仕事をしていかれたい方は段階を踏んで学習を進めることをオススメします。
ではレッツスタート!!!
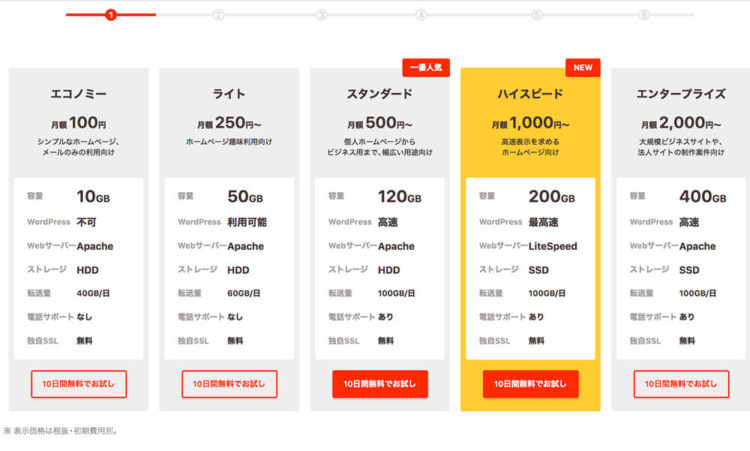
初めてのレンタルサーバー①ロリポップ!の料金プラン一覧
ロリポップにはこのようにプランが色々あります。
| エコノミー | ライト | スタンダード | ハイスピード | エンタープライズ | |
| 無料お試し | 10日間 | 10日間 | 10日間 | 10日間 | 10日間 |
| 初期費用 | 1,500円 | 1,500円 | 1,500円 | 1,500円 | 1,500円 |
| 月額料金 | 100円 | 250円〜 | 500円〜 | 1000円〜 | 2000円〜 |
| ディスク容量 | 10GB | 50GB | 120GB | 200GB | 400GB |
| 転送量 | 40GB/日 | 60GB/日 | 100GB/日 | 100GB/日 | 100GB/日 |
| 独自ドメイン | 20 | 50 | 100 | 無制限 | 無制限 |
| 独自ドメインのSSL対応 | 可 | 可 | 可 | 可 | 可 |
| WordPress | 不可 | 可 | 可 | 可 | 可 |
| サポート | メール・チャット | メール・チャット | メール・チャット・電話 | メール・チャット・電話 | メール・チャット・電話 |
ロリポップの公式サイトから一部抜粋
2019.10.26現在

で?!どれを選べばいいの??
たくさんありすぎてわからな〜い!!!
こうなりますよね。
個人的には本当にお試しでサーバーにアップするためだけに使いたい!ということであれば最初はエコノミープラン(月額100円)でいいんじゃないかと思います。
WordPressも試してみたいのであればライトプラン(250円)です。
※お仕事で使用される場合はスタンダードプランが無難です。
どちらにせよ、10日間のお試しが無料できるのでまずは登録してみましょう。
プランの途中変更も可能です。
(参考)プラン変更 / 契約・お支払い / マニュアル – レンタルサーバーならロリポップ!
初めてのレンタルサーバー②ロリポップ!の申し込みから使用開始まで
まずはトップページ
ロリポップ!
から「お申し込みページ」へ進みましょう!

次にプランを選択します。
後からプランの変更も可能なので、まずは使ってみたい!という方はエコノミーかライトで良いと思います。
(お仕事で使用される場合でもスタンダードで十分ですよ♪)

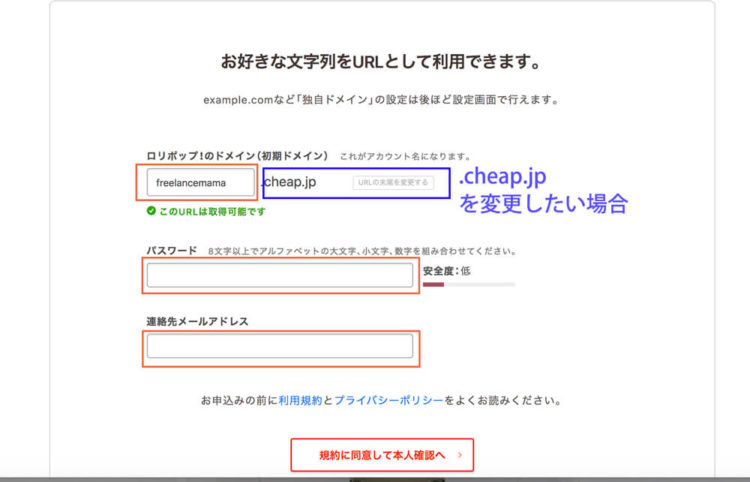
次の画面で
- ロリポップ初期ドメイン
- パスワード
- メールアドレス
を入力します。

このロリポップ初期ドメインはアカウント名(ログインID)になります。
そしてこの後まずは無料でもらえるこのドメインでWebサイトの公開をしていきます!
(仮にこの画像で登録したとすると「http://freelancemama.cheap.jp」がサイトのURLになります)
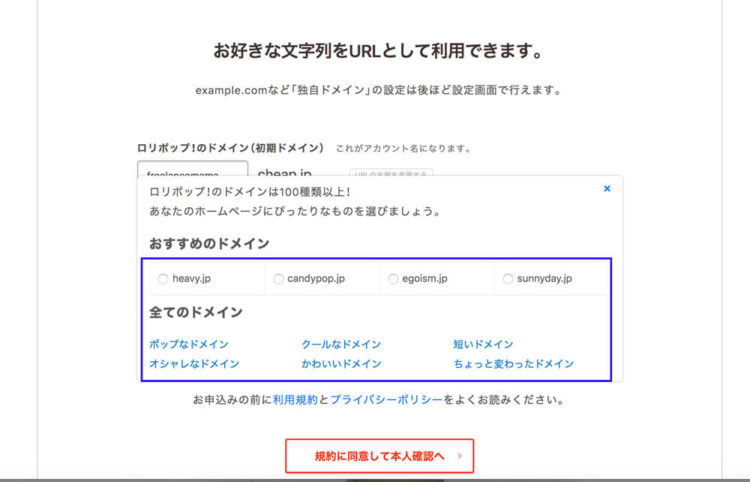
.cheap.jp
↑これは好きなものに変更ができます。

お好きなものを選択しましょう。
※このドメインはあくまでロリポップから提供される初期ドメイン。
世界に一つの独自ドメインではないため、あくまでもテスト用で使っていきます。
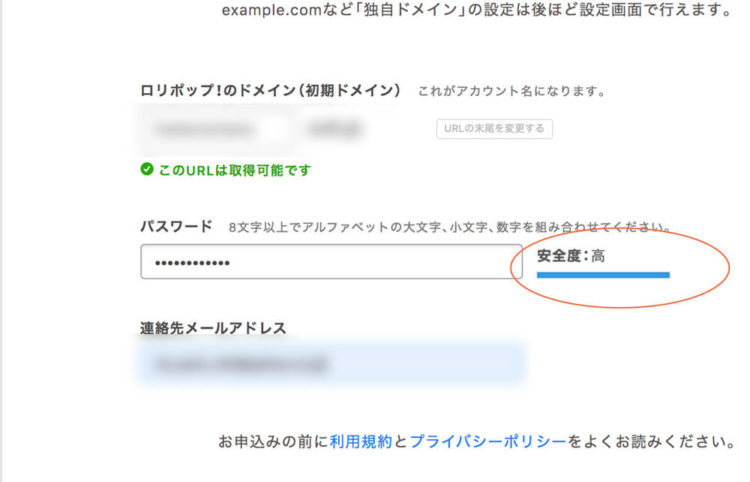
またWebデザインのお仕事をしていると、こういった場面でパスワードを入力することが非常に多くなります。
もちろん覚えやすいものでもダメではないでのすが…
パスワード生成(パスワード作成)ツール
こういったツールを使用して複雑なものにしておくことをオススメします!

特にお客様のサイトを管理する場合などは絶対!!!
ハッキングの恐れなどを少しでも防ぐことができます。

このように安全度:高になっていれば安心です。
- ロリポップ初期ドメイン
- パスワード
これらはきちんとメモっておきましょうね♪
入力できたら、本人確認へ進みます。

画面に従って電話番号の認証を行いましょう。
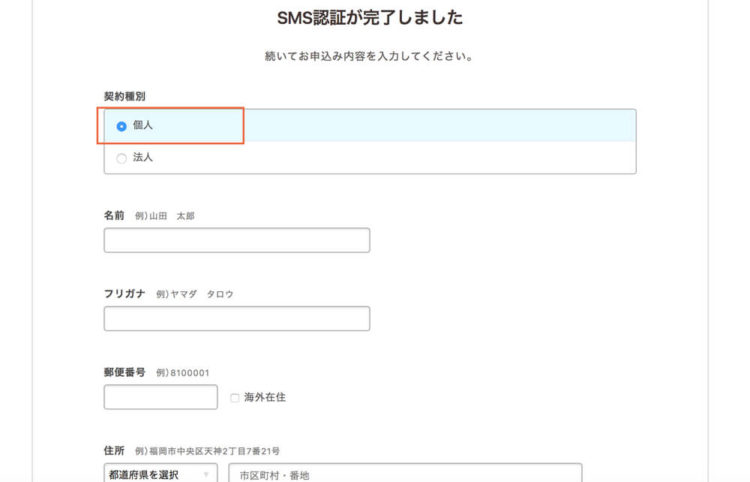
確認が完了すると個人情報の登録画面へ移ります。

契約種別は「個人」になります。
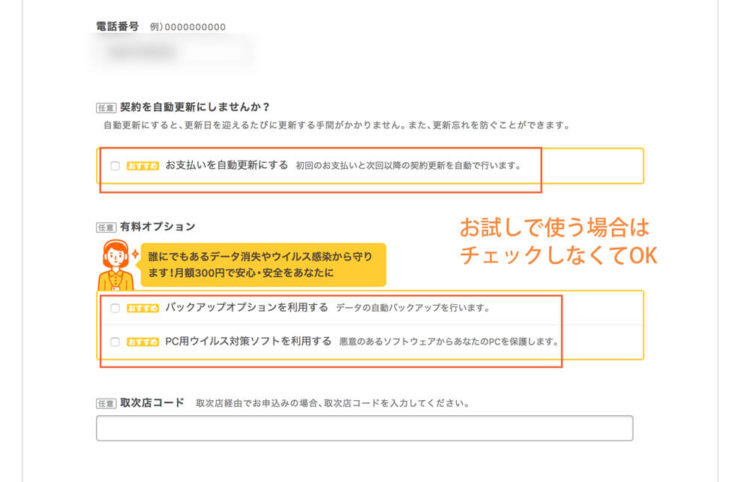
電話番号まで入れると、下にいくつかチェックボックスが出てきます。

- お支払いを自動更新にするか?
- オプションプランをつけるか?
といった項目になりますが、まずお試しで使用される場合はどちらも不要です。
お仕事で使う場合は、自動更新はオン、またWordPressのサイトを作る場合はバックアップオプションもお付けすることを推奨しますが、まずはなしで良いです(後から追加は簡単にできます♪)。
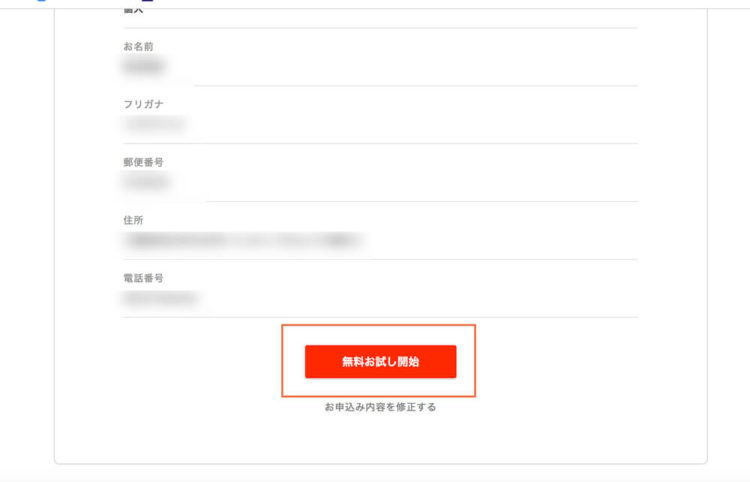
さぁ、いよいよ最後!
入力に間違いがないか確認し、問題がなければ「無料お試し開始」です。

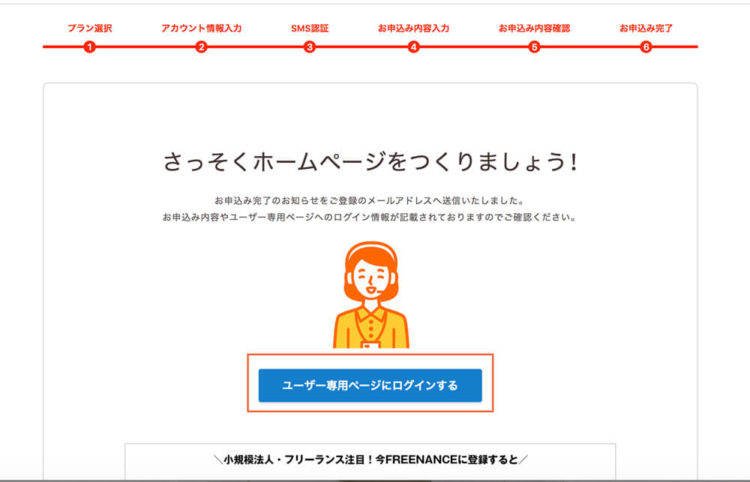
これでお申し込みが完了です!!

青いボタンをポチッと押して、ユーザー専用ページにログインしましょう。
と同時にお申し込み完了メールも届いているはずなので確認、必要なら保護しておきましょう!
初めてのサーバー選び③ロリポップ!に申し込みができたらログインしてみよう
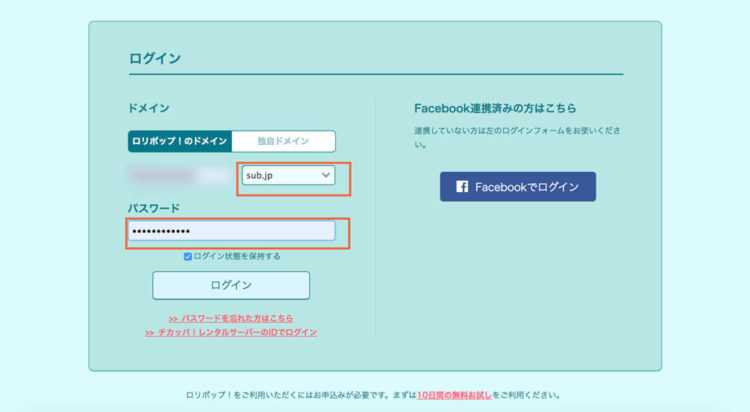
では早速、申し込みの際に入力した、
- ロリポップ初期ドメイン
- パスワード
を入力してログインしましょう。

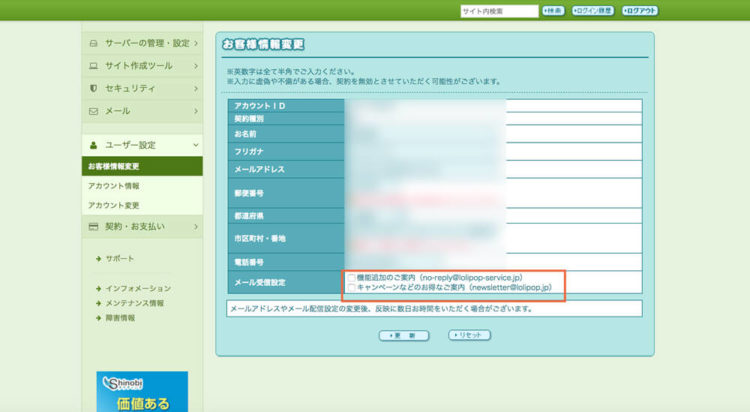
忘れないうちにメルマガの解除をしてしまうことをオススメします。
(今後色んなサービスを使っているとメルマガがどんどん増えていくからです!)
ユーザー設定→お客様情報変更
から設定ができます。

メール受信設定のチェックを外したら、次に同じく
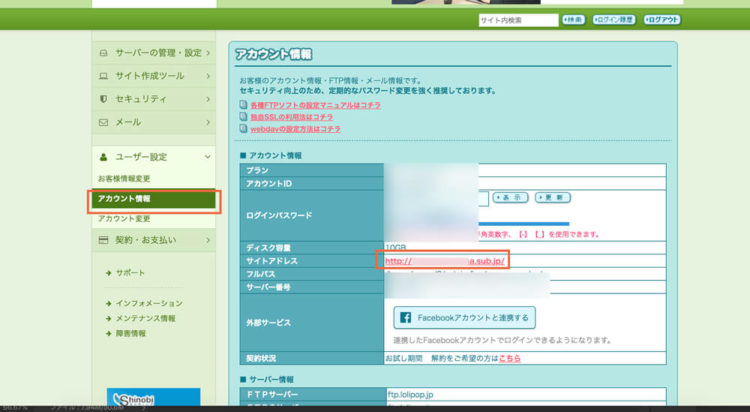
ユーザー設定→アカウント情報
へ進みます。

このような画面になると思います。
この「サイトアドレス」が先ほど設定した初期ドメインになります。
試しにクリックしてサイトを開いてみましょう♪
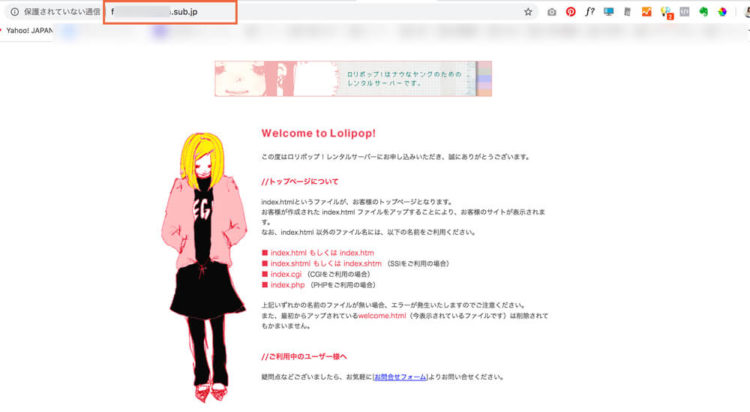
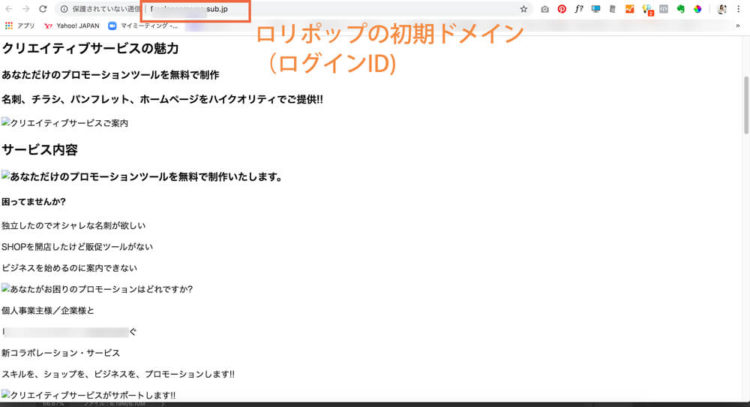
このような画面が出ましたでしょうか?
(設定に時間がかかる場合もあるので、もしエラーなどの画面が出た場合は時間を置いてからお試しください!)

これはロリポップ!の初期設定で入っているサンプル画面になります。
左上のURLの窓のところが、初期ドメイン(http://●●●.sub.jp)になっていますね♪
これがサイトのアドレスになります。
※保護されていない通信となっていますが、今はとりあえず無視して大丈夫です!
まずはテストでこのサイトアドレスを使って、ご自身で作られたWebサイトのデータをアップロードしていきましょう♪

もう少しで私の作ったサイトが、Web上で見れる〜!!!
ワクワク♡
初めてのサーバー選び④ロリポップFTPを使ってWebサイトを公開してみよう!
PCで作成したWebサイトのデータをアップロードするためには、FTPというソフトが必要になります。

FTP!?
また新しいものが出てきた〜〜。
FTPとは?
とっても簡単に説明すると、ご自身のPCとサーバーを繋ぐためのツールです。
これを使わないとどんなWebサイトを公開することはできません。
ということでFTPを使ってWebサイトのデータをアップロードしていきたいと思います。
ちなみにこのFTPソフトは、無料で使えるソフトをダウンロードして使用するのが一般的です。
ですが、今回まずはサーバーにアップしてみよう!ということで、設定等が不要なロリポップFTPを使っていきます。
(注意)
ロリポップFTPを使用するには、最新のAdobe Flash Playerが必要です。
最新版のAdobe Flash Playerをダウンロード(無料)し、インストールしてください。
ロリポップ!FTPの使い方(1)htmlファイルをアップロードしよう
まずは先ほどに引き続きロリポップの管理画面を開きましょう。
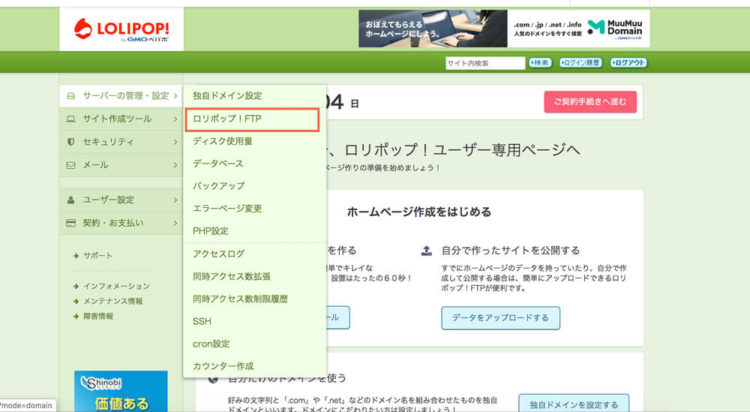
サーバーの管理・設定→ロリポップ!FTP
を選択します。

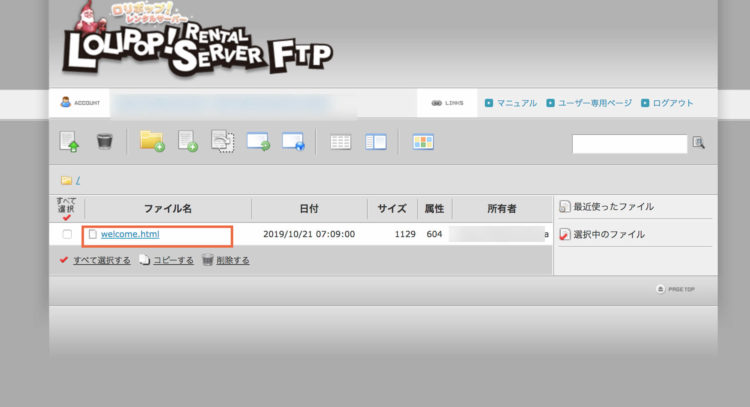
するとこんな画面に切り替わるはずです!

ここで見えているデータ(welcome.html)が、
先ほどの初期ドメイン(http://●●●.sub.jp)で見たロリポップの初期画面のデータになります。
これをご自身の作ったサイトに置き換えていきますよ〜!
まずは、
- ご自身で作られたWebサイトのデータが入っているフォルダを開く
- 初期ドメイン(例:http://●●●.sub.jp)をインターネットブラウザで開く
この状態にしておきましょう。
<補足>
念のためテストサイトをアップロードする時は、Webサイトのhtmlファイルの<head>内に以下を追記しましょう。検索エンジンに検索&インデックスされないようにするためです!
meta name="robots" content="noindex,nofollow"
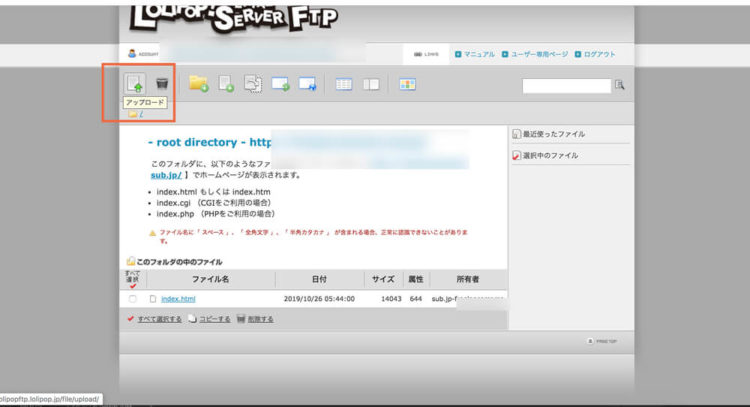
次にロリポップ!FTPの左上にある「アップロード」ボタンを選択します。

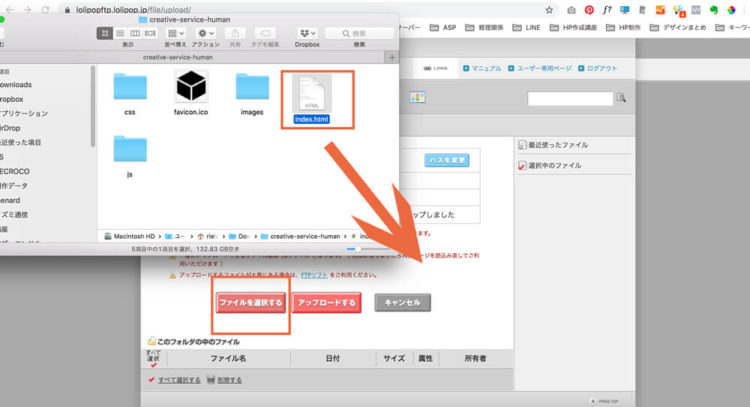
次に、先ほど開いておいたご自身で作られたWebサイトのデータが入っているフォルダの中のhtmlファイルをこの画面にドラッグ&ドロップします。
(もしくは、ファイルを選択するボタンからPC内のファイルを選択してもOKです)

複数ファイルをアップすることも可能ですが、練習なのでまずは一つずつアップしていきます!!
またロリポップの初期ファイルwelcome.htmlは、消してしまって問題ないです。

ちょっと戸惑う操作ですが、焦らずゆっくり一つずつやっていきましょう〜!!!
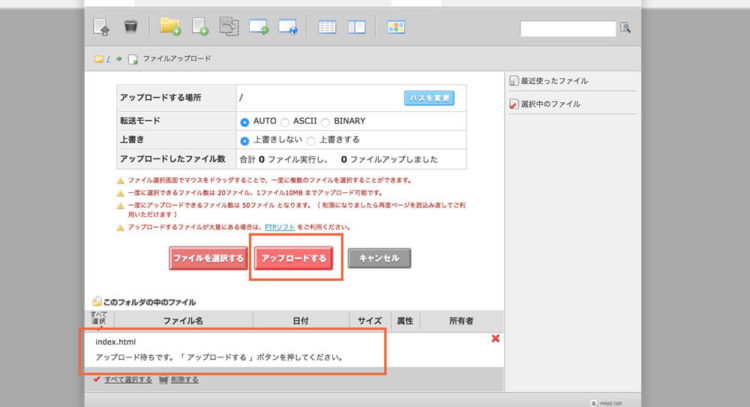
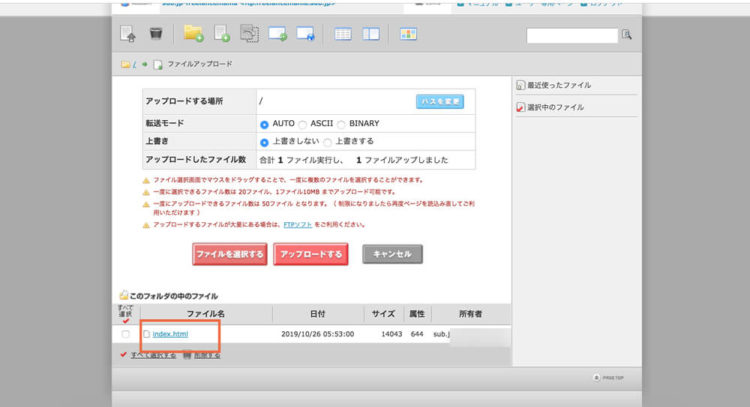
「index.html」というファイル名が表示され、アップロード待ちですという表示になっていると思います。
アップロードするというボタンを押しましょう!

ASCII:html、php、cgiなどのプログラムファイルやテキストファイルのアップロードに使用。
BINARY:jpg、gifなどの画像ファイルのアップロードに使用。
※全て初期設定(AUTO)のままでも問題ないです。
しばらくするとこのような表示に切り替わります。
これで「index.html」がロリポップのサーバーにアップロードされました!!

先ほどインターネットブラウザで開いておいた、ご自身の初期ドメイン(例:http://●●●.sub.jp)を更新して確認してみましょう。
ちなみに・・・
更新ボタンで変わらない場合はスーパーリロードをしましょう。
スーパーリロードの仕方〜Windowsをお使いの場合〜
Microsoft Edge→Ctrl + R
Google Chrome→Ctrl + F5(または)Shift + F5
Firefox→Ctrl + F5(または)Ctrl + Shift + F5
〜Macをお使いの場合〜
Google Chrome、Safari、Opera→Command + R
Firefox→Command + Shift + R
いかがでしょうか?
htmlファイルがきちんと表示されましたか?

もちろんまだhtmlだけの状態なので、画像やcssの装飾はない状態で大丈夫ですよ♪
ロリポップ!FTPの使い方(2)favicon.icoをアップロードしよう
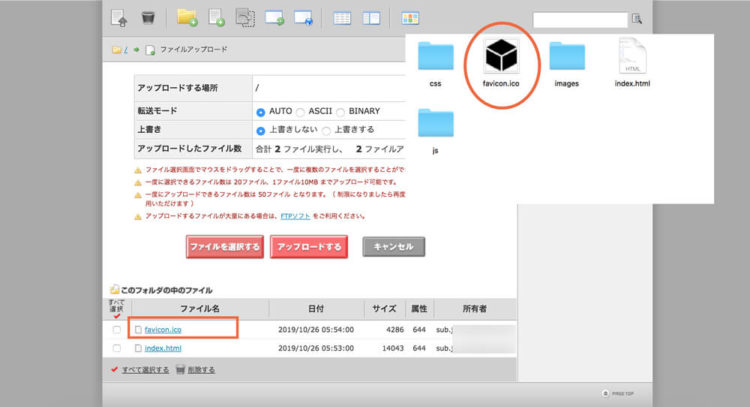
それでは次に今と同様の操作で、favicon(ファビコン)をアップしてみましょう!

ファイルをドラッグ&ドロップ→アップロードする
でしたね。
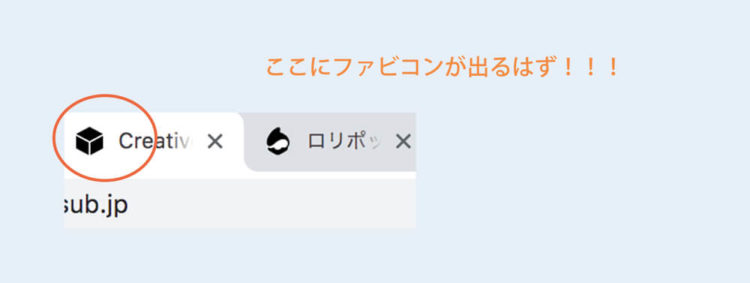
できたらWebサイトの画面に戻って、インターネットブラウザをまた更新しましょう。

こんな風になっていればOKです♪
ちょっと感動しませんか?!
ではでは、続いて画像データもアップしていきましょう。
ロリポップ!FTPの使い方(3)画像データやcssファイルをアップロードしよう
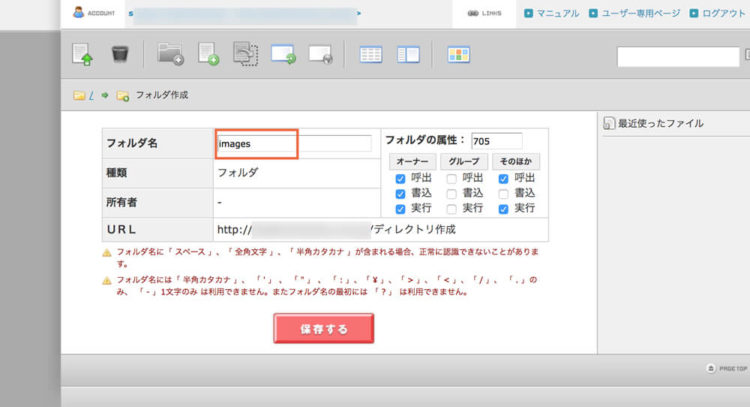
まず新規フォルダ作成を選択します。

画像がまとめて入っているフォルダは、一般的には「images」になっていると思います。フォルダ名に「images」を手入力します!
(異なる名前をつけている人はご自身のフォルダ名と同じものにしてくださいね)
自分のPCの中のWebサイトデータと同じような状態を作っていきます。

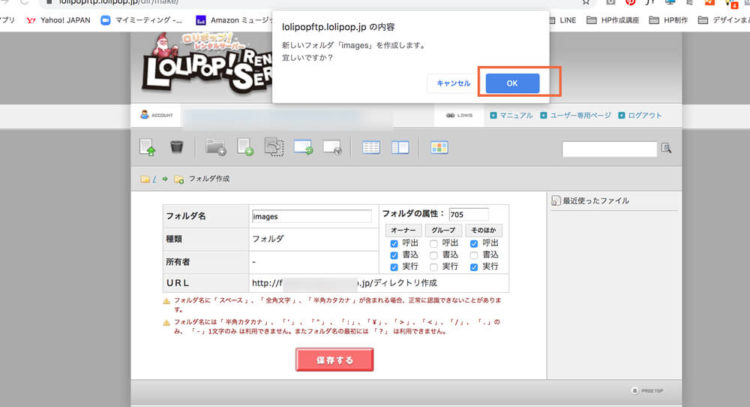
名前に間違いがなければ作成してOKを選択します。

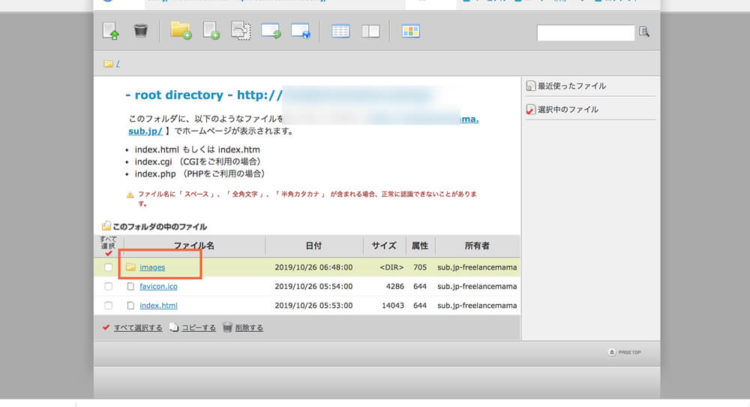
すると以下のように、先ほどのindex.htmlやfavicon.icoと並んで「images」というフォルダが完成しました。
「images」を選択して開いた状態にしましょう。

この画像のようになっていれば「images」フォルダの中に入れています。

次にこの中に画像をアップロードしていきます。
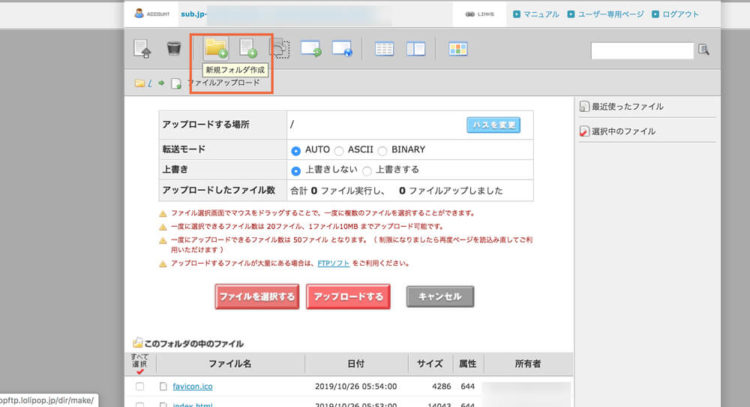
アップロードボタンを選択します。

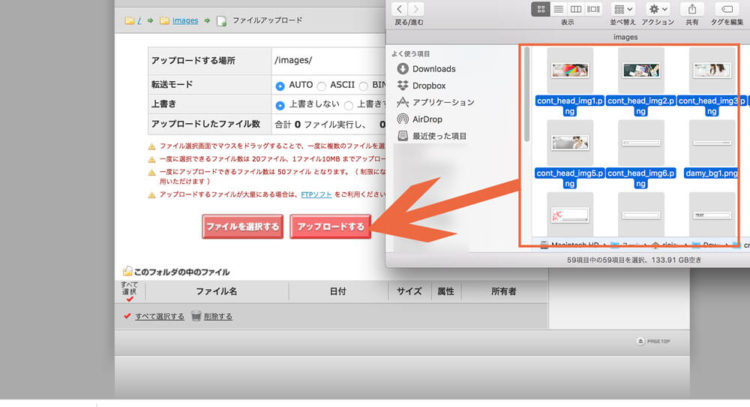
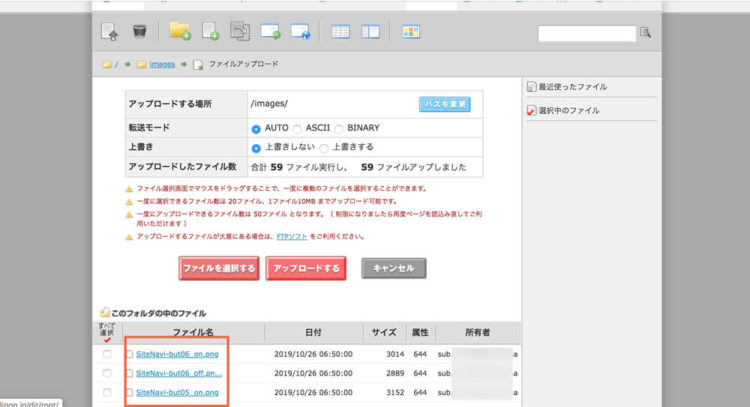
PCの中の「images」フォルダの中の画像を全選択して、ドラッグ&ドロップ(もしくはファイルを選択する)します。
※一度にアップロードできるファイルは50個までなので、沢山ある方は順番に行ってください。

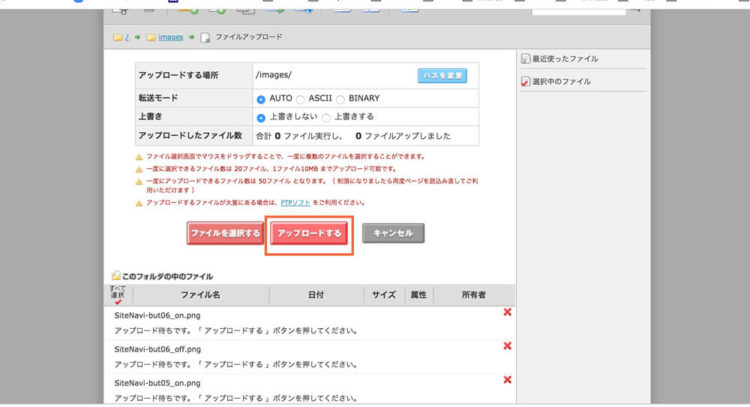
するとこのようにファイル名が表示され「アップロード待ちです」となります。
「アップロードする」を選択します。
※転送モードは画像の場合、BINARYが推奨されていますが、AUTOでやっても私は問題ありませんでした!

画像なので少し時間がかかります。
全てのファイルがアップロードされるのをしばらく待ちましょう。

アップロードできたら、ご自身のWebサイトに戻りインターネットブラウザを更新してみましょう!!!
画像が表示されましたか?

これは私の画像ですが、まだCSSが入っていないので画像が縦に並んでいるだけです。
引き続きCSSファイルをアップロードしていきましょう!
方法は今の画像をアップする流れと全く同じです。
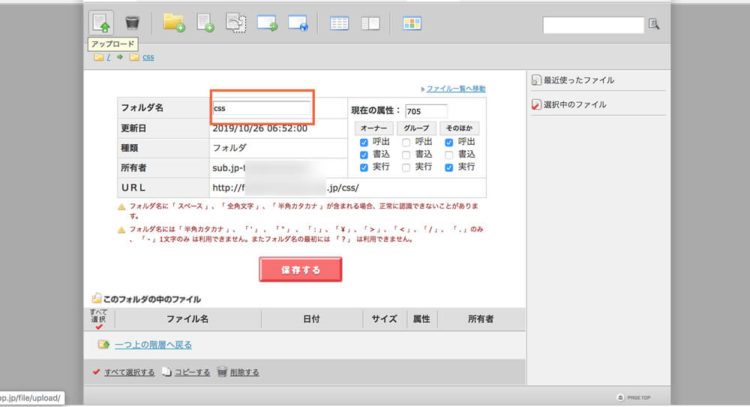
まずは「cssフォルダ」を作ります。

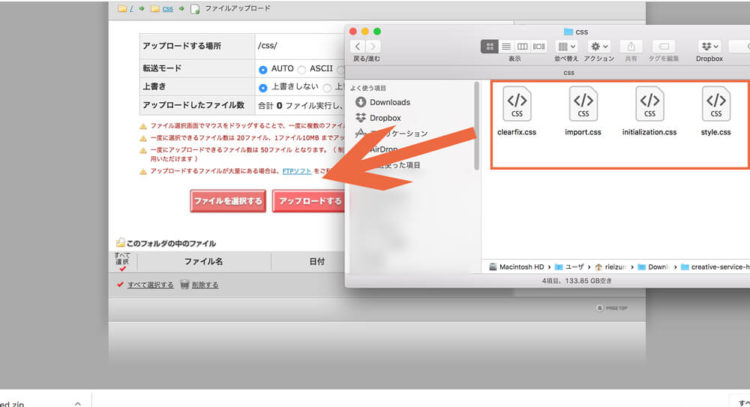
先ほどと同様に、cssフォルダを開いた状態でその中に〇〇.cssという各ファイルをアップロードします。

アップロードか完了したら、再度ご自身のサイトを開いて更新!です。

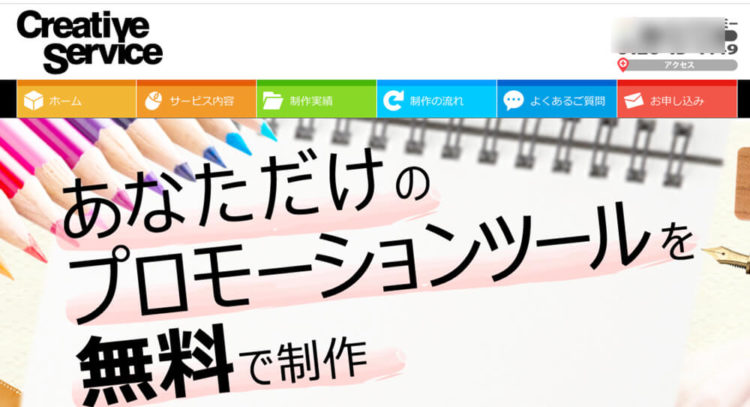
いかがでしょうか?
きちんとCSSが入ってPC作成し、ローカルで見た状態と同じになっていますでしょうか?
「あれ?できてない・・・」
という方は、PCの中身とロリポップFTPの中身が同じ状態になっているか確認してくださいね。
(フォルダ名などが間違っている場合などが多いです)
あとは更新してダメならスーパーリロードしてみましょう。
スーパーリロードの仕方〜Windowsをお使いの場合〜
Microsoft Edge→Ctrl + R
Google Chrome→Ctrl + F5(または)Shift + F5
Firefox→Ctrl + F5(または)Ctrl + Shift + F5
〜Macをお使いの場合〜
Google Chrome、Safari、Opera→Command + R
Firefox→Command + Shift + R
他にもjavascriptのフォルダもある方は同様にアップロードしましょう!
動きが入るとまた感動しますよ〜!!!
ロリポップFTPの使い方(4)サーバーの中身を削除する方法
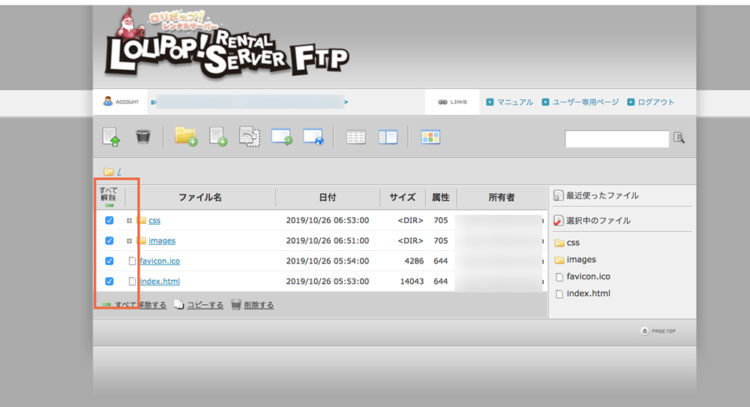
今アップロードしたフォルダやファイルの削除の方法です。

これはとても簡単で、左端のチェックボックスにチェックを入れ、「削除する」を選択するだけです。

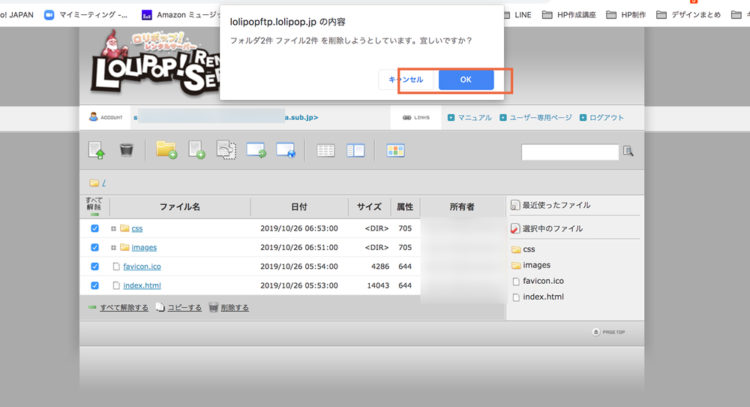
OKを選択して完了です!
今回は練習なので良いのですが…FTPの中身を触るときは慎重に操作を行いましょう。
PCと異なって復元できない場合もありますので、特にお仕事をスタートされてお客様のサーバーを触るときなどは気をつけましょうね!!

慣れていないとサーバーを触るのは余計ビクビク。
だからこそ練習でガンガンやっておいてよかった!と思います。
練習で沢山失敗して学んでおこう。
初めてのレンタルサーバーはロリポップ!
勉強中からサーバーの扱いに慣れておいて良かった!と思う私の体験談
ちょっと慣れない操作で、戸惑う方も多かったかもしれません。
私自身も自力でGoogle先生に聞きながら、サーバー周りに関しては試行錯誤でやってきました。
できなくて、わからなくて、何度も泣きそうになりました…
(なので誰よりも詳しく解説をしたい!と思ってこの記事を書きました)
結果的に長期的に使うならオススメは、
エックスサーバー
なのですが…
初期費用や年間でかかる費用がかなり変わってきます。
個人事業などのお客様の中には「そこまでかけたくない…」という方もいらっしゃいます。
その場合はやはりオススメは
ロリポップ!
なのです。
さらにこの2つの比較を自身で体感し、使い方をマスターしているからこそお客様にきちんと説明ができるという大きなメリットがあります。
お客様のサーバーは、私の場合ロリポップとエックスサーバー半々です。
だから両方使えて良かった〜と思っています。

あとは、そもそもサーバーってなに?なんでお金かかるの?って話をきちんとできないとダメです。
お客様はITやWebに詳しくない方がほとんど。
だからまずは自分で勉強中にやりこんでしっかりマスターしましょう!
少しでもhtmlとcssでWebサイトが作れるようになったら…
ロリポップ!
をお試しで使ってガンガンサーバーに練習でアップしてみましょう。