当ページのリンクには広告が含まれています。

Fammのママwebデザイナー講座ってよく見るけど実際どうなの?なんか怪しいんじゃないの?
そんな疑問にお答えすべく実際の授業にお邪魔して取材させていただく機会をいただきました♪
- ママ専用でベビーシッター付き?
- 1カ月間の授業でwebデザイナー?
- どんなことを学べるの?
等々気になる点も詳しく解説します。



自分も3年前、未経験&ママからのスタート。
そして現役フリーランスwebデザイナーとしてしっかりバッチリレポートいたします
※取材は2020年9月に行っています。
当日は講師の方や受講生さんには当日飛び込みという形で入らせていただき、普段のLIVE授業の様子をそのまま見させていただきました。
Fammのママ専用Webデザイナー養成講座とは?


株式会社Timersが運営する2019年3月からスタートした講座です。
- 子育ての合間を縫って何か始めたい
- 子供が小さいけどスキルを身に付けておきたい
- 育休期間を少しでも有効に使いたい
でも預ける場所もないし・・・
通常のスクールは、ちょっと高額だし・・・
といったリアルなママの声から生まれたママ専用Webデザイナーのスクールです。
元々は対面講座のみでしたが、新型コロナによる影響や、遠方にお住いの方でも自宅で受講できるよう無料シッターサービス+ライブ配信講座がスタートし毎月満席だそうです。
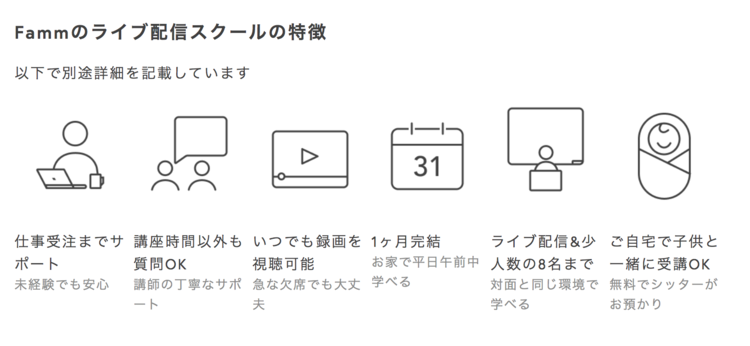
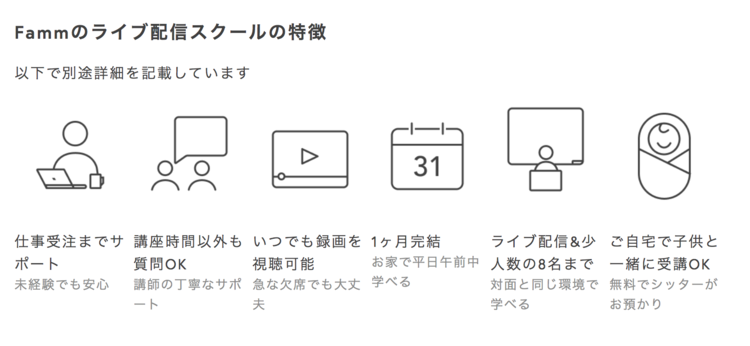
- LIVE配信(Zoom)のリアルタイムの授業(通学・対面コースもあり)
- 最大8名までの少人数制授業
- 1ヶ月でWebデザイナーとして必要な最低限の知識を集中して学べる
- シッターさん手配付きで赤ちゃんがいても家で集中して学べる
- お仕事受注までサポートあり


卒業生はすでに2000名超え!
フリーランスのwebデザイナーとして開業したりまずは小さな案件から収入を得たり、IT企業に転職されたママも多いのだとか。
受講生のアンケート結果(85%のママが満足と回答)からもその内容の充実さが伺えます。





私自身は3年前にwebデザイナーのスクールを探して入学、1年通いましたが当時はこのような「ママ専用」「LIVE配信」といったスクールは無かったです。
そのため子供の預け先をまず探し、通学するといったスタイルを選んだので決断までに結構時間がかかってしまいました。
\ 詳しくは公式サイト/
LIVE授業の様子をリアルレポート!
それでは実際の授業の様子と共に、講座の魅力を紹介していきたいと思います。
今回お邪魔させていただいたのは、全5回中の2回目の授業。
- グラフィックソフト(Photoshop)
- Webサイトの仕組み、html①
↑今回はこちらを体験! - html②、css①
- css②+卒業演習発表
- css③、FTP・CGI



htmlの最初ってすっごく苦労した思い出です。
頭の中が「???」だった記憶。
どんな授業なんだろう〜ワクワク!
①本当に少人数&全員がママのリアルライブ講座


授業時間は、平日の10〜13時という子育てママに嬉しい時間帯。
そして受講生さんは、8名(満席)でした。
(もちろんみんなwebデザイン未経験&ママ!)
講座開始前や休憩時も講師の先生と質問やトークが飛び交い和気あいあいとした雰囲気。
3時間の授業なので途中休憩が2回ほどありました。
Zoomなので後ろは全く見えませんでしたが、皆さんシッターさんにお子さんをみてもらいながら受講されていたそうです。



子供がいたらオンラインで授業に集中なんてなかなか難しいもんね。
小さい子がいるとおうちで受けられるのはほんとにありがたい(家庭保育の時はいつも抱っこで自分はZoomしていました、この日も・・・苦笑)
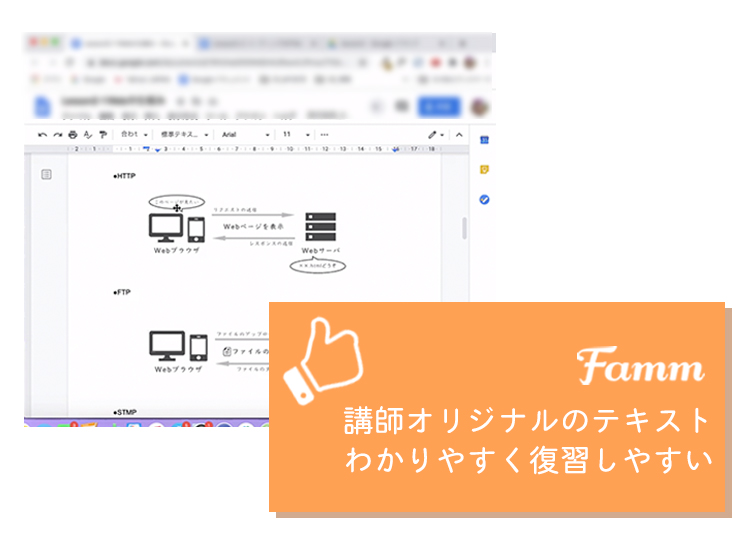
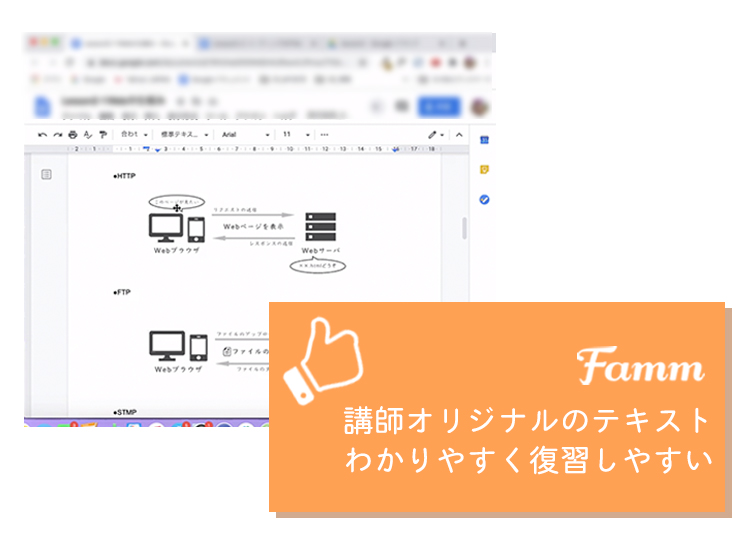
②講師のオリジナルテキストでわかりやすい解説


なんと!テキストは講師のオリジナル。
この日はWebサイトについての基礎知識やhtmlの基本がテーマ。
少しとっつきにくい部分でもありますが、とても丁寧に先生が解説してくれました。
途中で「ここまでで質問ある方〜」とこまめに聞いてくれるので、オンラインでも気軽に質問しやすい環境でした。
テキストに解説が詳しく書かれており、参考サイトのリンクもついているので後から復習もしやすく時間が限られているママにはありがたいなぁと感じました。



自分が勉強していた時はテキストがないスタイルだったので、先生の話を全て手書きでメモっていました(笑)
※カリキュラム自体はFamm全体で決まっており、テキストは担当講師それぞれのオリジナルだそうです。
③講義+演習で即アウトプットできる


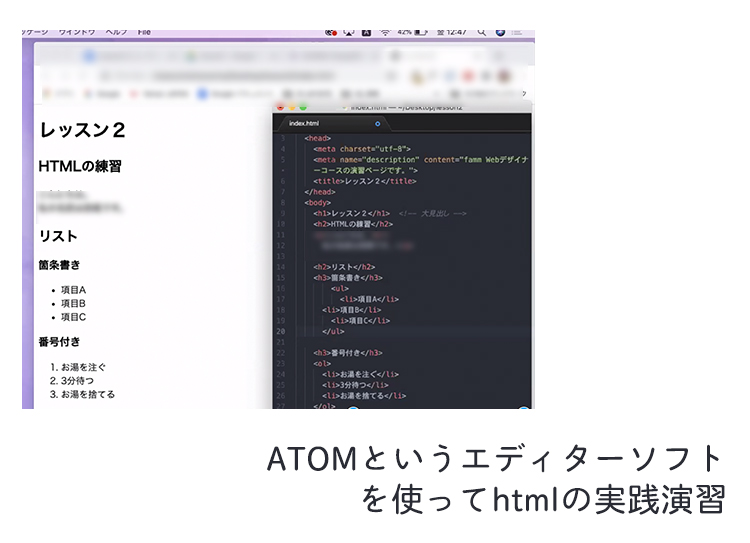
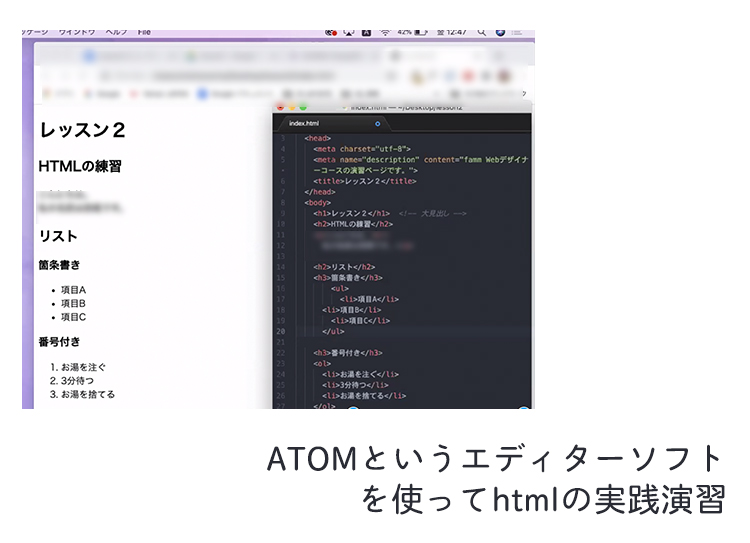
授業は前半の講義パートと実際に自分のPCを操作しながらの演習パートと分かれて進んでいきます。
操作がわからないときやつまづいたときは、画面を共有して一人一人サポートしてもらうことができます。
※Zoomには自分のPC画面を共有できる機能がついています。
特に今回の授業のテーマであるhtml=コーディングって、未経験者は本当に一人だとつまづきやすいと思うんです。
「これ合ってるの?」
「どこが間違っているのかわからない」
といったことが頻繁におきます。


完全な独学や書籍だと色々書いてあって情報の取捨選択が難しく、未経験者は一番挫折しやすい箇所だと思います。
なのでこうして講義→演習→確認→講義・・・
と一緒に進めていけるスタイルは大変心強いです。



Webデザインの学習は、見ているだけ聞いているだけでは本当に頭に入らない!
そしてすぐその場で質問できるという環境なら挫折しないで済む!(html最初はほんと辛かった〜〜笑)
④講師は現役Webデザイナー!リアルな現場の話も聞けるのが嬉しい


講義中は、ただ解説をしていくだけではなく先生の実際の制作サイトやご自身の営業用サイトなどを事例にしながらリアルなお仕事の話も聞くことができました。
スクールによってはベテラン講師でも現役は引退している〜なんていうケースも・・・。
今実際にお仕事されている方から学べるというのは大切なポイントです。
さらに今回お邪魔させていただいたクラスの講師は「現役フリーランスママwebデザイナーさん」!!
子育てしながらご活躍されている先生から教わることができるのは嬉しいですね。
※全員がママではないそうですが、先生は皆さん現役のwebデザイナーです。
この日は一番ややこしいサーバーやドメインの解説もありました。


ここでも実際に先生が使っているサーバー会社の料金や、サポート体制などのことも教えてくださいました。
この辺の話ってレンタルサーバー会社によっても操作が違うので実際使っている人じゃないと、説明できないんですよね・・・質問される受講生さんも多く、先生も丁寧に答えてくださっていました。



私も通っていたスクールではこの辺はほぼノータッチ。
自力で調べてやったので当時苦労した記憶です・・・。
⑤課題で更にアウトプット!確実に力がつく


授業の終わりに先生から課題が出ます。
この日は、
- 指定されたWebサイトのトレース(写し)
- 自己紹介ページの作成(自分で考えて作成)
と2種類。
え〜!?課題?
と思われるかもしれませんが・・・
課題=アウトプットは、Webデザインの学習には本当に大切なんです。
経験上授業の復習がまず第一!
ですが、授業で理解したことを応用してやってみる!これでかなり力がつきます。
- 内容指定の決まっている課題
- 自由度が高い課題
と2種類があるのもとても良いなと個人的に思いました。
そしてわからない時はFacebookの専用グループで質問もできるので安心です!
さらに!
この「やらなきゃいけない感」もめちゃくちゃ大事!です。
ないとやらなくなっちゃうんですよねぇ〜
それが1ヶ月の短期集中なのも長時間の確保が難しいママに人気&今まで挫折者なし!の大きな理由かもしれません。



私のスクール(1年通学)では課題をやらない人も正直いたよ・・・
でもそういう人は大抵辞めてしまったりしてました(毎週人が減っていく恐怖w)
⑥何度も復習できる&安心のフォロー体制で挫折しない


そして授業は録画され専用のFacebookグループにアップされるそうです。
経験者だからこそわかるのですが、Webデザインの勉強って復習&反復が本当に大事(命!)なんです。
だからこそリアルタイムはできるだけ授業に集中し、あとで復習もじっくりできるというのは本当に魅力的ですよね。
Facebookグループでは質問も自由にできるそうで、安心のフォロー体制が嬉しいです!



FaceBookグループでは、ママならではのちょっとプライベートなトークや相談も飛び交っているのだとか!仲間と一緒に学べるとモチベーション維持できるので嬉しい♪
\ 詳しくは公式サイト/
Fammの講座を実際に体験してみて感じたメリット・デメリット


メリット(1)webデザインのスタートダッシュ学習を集中的に
「たった1ヶ月の学習?!」と最初は半信半疑でした。
ただ、意外と良いなと感じたのはピンポイントに絞った講義内容で短期間で集中して学べるので挫折しない!という点です。
公式サイトでも
「ママが在宅で月に最大20万円程度を稼ぐことに特化したコースであるため、本当に必要な最低限の内容に絞る」
このように書かれています。
Webデザイナーって、特にフリーランスって(仕事の種類にもよるのですが)本当に必要な知識が膨大で果てしないんです(仕事をしていても常に勉強勉強!)。
私も在学中は何度挫折しかけたことか・・・
そして途中、本当に挫折してリタイアしまう人が多いんです!



私もクラスメイトが全員いなくなってしまったという笑えない経験が(苦笑)
・・・でもwebのお仕事やデザインのお仕事、在宅でできるお仕事って何もパーフェクトに全部できなくても小さなことからスタートできるんですよね。
(画像の作成のみでできるお仕事なども今は沢山あります!)
私自身も未経験×ママ×フリーランスとしてスタートした身ですが、小さな仕事から少しずつ始めることをオススメしています。
だからこそぎゅっと最低限必要な知識を1ヶ月で集中してつけて、そこから少しずつお仕事にしながら知識を増やしていくというFammの学習スタイルは「webデザインのスタートラインに早く立ちたいママ」には良いのでは?と感じました。
メリット(2)大手スクールと比べ費用が抑えられる
金額は学習期間の違いもありますが大手スクールに比べ、だいぶお手頃です。
173,800円(税込)
(全5回講義+講義外の質問フォロー+シッターさん代も含む)
MacBookもレンタル11,000円(1.5ヶ月)
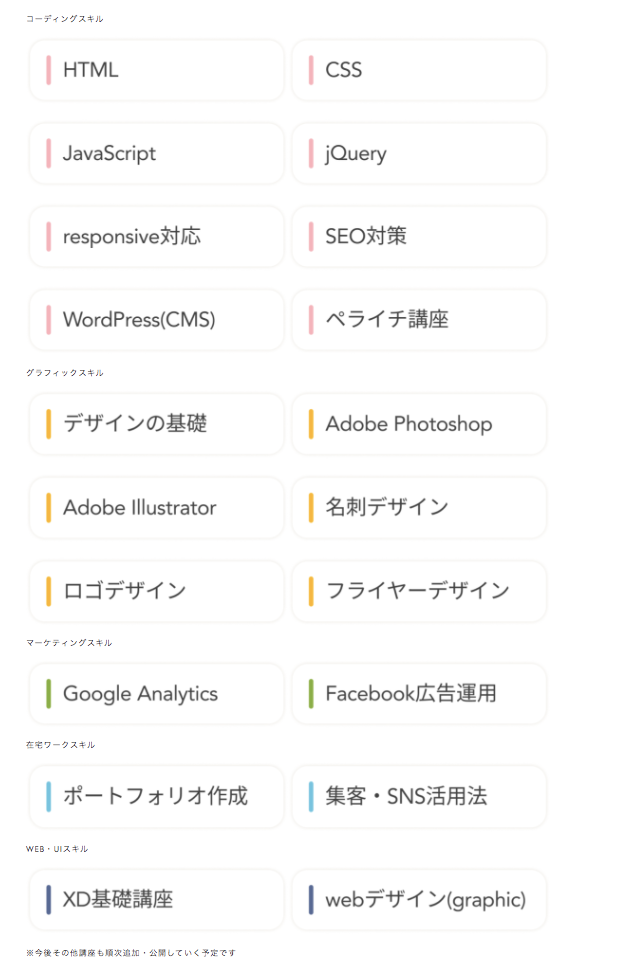
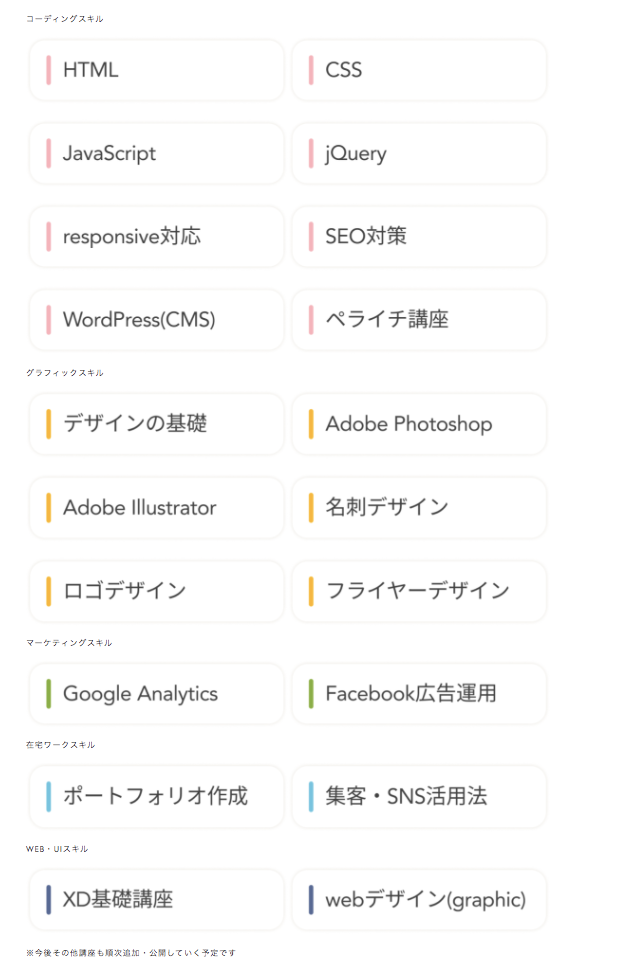
授業は1カ月と短いですが、卒業後無料で追加のオンラインコースが受講でき、Illustratorやグラフィック、WordPress、マーケティングなども応用で学ぶことができるんです!
2021.2現在こんなに応用コースが!!!
↓↓↓


※画像は公式サイトよりお借りしました。



まずは短期間で基礎の基礎を習得し、その後自分のペースで少しずつスキルアップしていくってすごく良いと思う!webデザイナーの勉強に終わりはない(いやほんとに)ので!
メリット(3)Fammから案件を発注してもらえる
在宅フリーランスのスタートをFammからの案件紹介でサポートしてもらうことができます。
これは、Fammの最大のメリットとも言えます。
初めてでも取り組みやすい、バナー広告画像制作など未経験からフリーランスを目指す人には必須である、「実績作り」をすることができます。
ココナラ というクラウドソーシングサービスを利用して、5件までは必ず(バナー、ページデザイン、コーディング)希望者はお仕事を発注してもらえるそう!
デザインのお仕事以外もテレワークなどの在宅ワークもあるそうです。



卒業後の仕事獲得が一番大変なので、ここが保証されているのはありがたい。実案件を経験することが一番力がつきます!
注意!広告のコピーは鵜呑みにしないこと
ネット上では「1ヶ月でママデザイナー?!」「月60万円?」と炎上していたこともあったよう。
確かに広告のコピーで勘違いされる方も多いのかもしれません。
1カ月でママデザイナーは、どんなに時間を駆使してもはっきり言って難しいです。
- 1ヶ月しっかり集中して「在宅webデザイナー」の勉強の良いスタートダッシュを切る
- 子供が小さいママでもチャレンジできる環境
- 卒業後のスキルアップや紹介案件の実績作りで将来的に高収入も目指せる
といったことが本来のFammの魅力です。
「1ヶ月で稼ぐ」ではなく1ヶ月集中して良いスタートダッシュを切る、その後は動画講座やイベントや案件紹介などで確実に実績を重ねスキルアップし続けるという姿勢で継続し続ければ、在宅webデザイナーとしてお仕事ができるはずです。
その点は、しっかり理解してスクールを活用した方が良いと言えるでしょう。
ガッツリ最初から学びたい人は、物足りないかも
目的は目標、予算も人それぞれ異なります。
もし「最初からwebデザインを体系的にガッツリ学びたい」と思っている人は1カ月のFammの授業では物足りなく感じると思います。
その後動画講座で補填はできますが、講師のもとでしっかり学びたい!という方は、半年以上のガッツリカリキュラムを組んだスクールの方が良いでしょう。
まとめ:百聞は一見に如かず!無料説明会で相談しよう


ママ&現役webデザイナーという目線から、Fammの実際の授業のレポートと私が感じた魅力をご紹介させていただきました♪
・・・が、スクール選びの基準や合う合わないは、本当に人それぞれです。
しっかりじっくり体系的に確実に学びたいという方は、半年〜1年かけて長期カリキュラムで学ぶという選択肢もあります。
スクール選びの際は実際に説明会に参加し、自分の目で見て体感して納得いくまで相談し比較検討することをオススメします。



ホームページやパンフレットだけではわからないことも多いのでまずは話を聞いて相談するべし!私も複数のスクールを比較検討して決めました。
Fammでは無料電話説明会を開催中です。
実際のお仕事のことなども詳しく聞けるそうです!
悩んでいる方は、ぜひ参加して直接相談してみてくださいね。
\ 受講料無料キャンペーンも!/